CG/InkScape/Tux: различия между версиями
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
||
| Строка 10: | Строка 10: | ||
Для начала запустите Inkscape, если вы этого еще не сделали. | Для начала запустите Inkscape, если вы этого еще не сделали. | ||
| − | Затем выполните настройки документа перейдя в меню ''Файл -> Свойства документа ...'' либо нажав ''Shift+Ctrl+D''. В появившемся окне установить высоту листа в 800 пикселей, ширину в 1000 пикселей. Эти размеры я использовал для данного урока. Вы, если хотите, можете выбрать другие значения. | + | Затем выполните настройки документа перейдя в меню '''Файл -> Свойства документа ...''' либо нажав '''Shift+Ctrl+D'''. В появившемся окне установить высоту листа в 800 пикселей, ширину в 1000 пикселей. Эти размеры я использовал для данного урока. Вы, если хотите, можете выбрать другие значения. |
Теперь приступим к рисованию Тукса. | Теперь приступим к рисованию Тукса. | ||
| − | 1. На панели инструментов слева выберите инструмент "Элипс" или нажмите клавишу ''F5'' и написойте элипс подобный приведенному на иллюстрации. | + | 1. На панели инструментов слева выберите инструмент '''"Элипс"''' или нажмите клавишу '''F5''' и написойте элипс подобный приведенному на иллюстрации. |
[[image:tux1-2.png]] | [[image:tux1-2.png]] | ||
| Строка 24: | Строка 24: | ||
Не беспокойтесь по поводу цвета. Да, я использовал другой цвет что бы оба элипса были видны. Мы легко поменяем это в дальнейшем. | Не беспокойтесь по поводу цвета. Да, я использовал другой цвет что бы оба элипса были видны. Мы легко поменяем это в дальнейшем. | ||
| − | Наверняка вы заметили синии линии на моем рисунке - это ''направляющие''. Они помогают распологать объекты симетрично и в точно определенных местах документа. Создать направляющую вы можете лекнув и удерживая левую кнопку мыши на линейке сверху либо слева. Затем просто "тащите" направляющую в то место в документе, где она вам нужна. | + | Наверняка вы заметили синии линии на моем рисунке - это '''направляющие'''. Они помогают распологать объекты симетрично и в точно определенных местах документа. Создать направляющую вы можете лекнув и удерживая левую кнопку мыши на линейке сверху либо слева. Затем просто "тащите" направляющую в то место в документе, где она вам нужна. |
| − | 3. На панели инструментов слева выберите ''"Инструмент выделения"'' или нажмите ''F1''. Щелкните по первому овалу, нажмите и держите клавишу Shift, щелкните по второму овалу. Оба объекта должны стать выделенными. Разверните меню ''"Контур"'' и выберите опцию ''"Деление"'' либо нажмите ''CTRL+/''. | + | 3. На панели инструментов слева выберите '''"Инструмент выделения"''' или нажмите '''F1'''. Щелкните по первому овалу, нажмите и держите клавишу Shift, щелкните по второму овалу. Оба объекта должны стать выделенными. Разверните меню '''"Контур"''' и выберите опцию '''"Деление"''' либо нажмите '''CTRL+/'''. |
4. Выделите меньший элипс и измените его цвет, что бы он был более заметен. У вас должно получиться что то вроде изображения на иллюстрации. | 4. Выделите меньший элипс и измените его цвет, что бы он был более заметен. У вас должно получиться что то вроде изображения на иллюстрации. | ||
Версия 10:56, 14 октября 2013
Урок "Создаем ChibiTux в InkScape"
Перевод урока: "InkScape Tutorial - Chibi Tux" by BCK
Оригинал урока: http://r00tatw00t.blogspot.ru/2007/10/create-chibi-tux-penguin-with-inkscape.html
Перевод выполнил: Азовцев Юрий
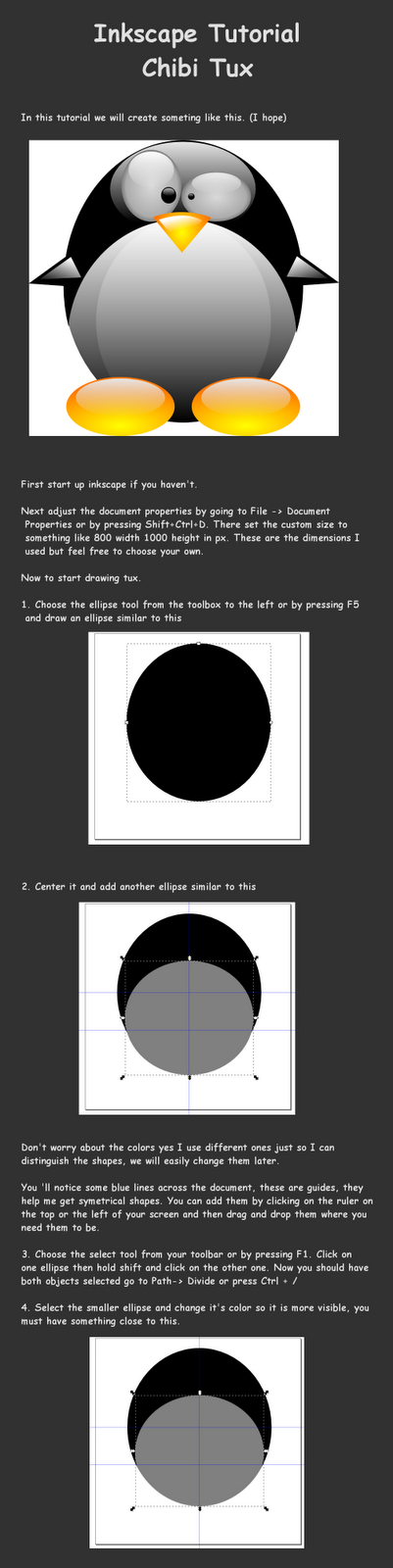
В этом уроке мы постараемся создать что то похожее на это (надеюсь).
Для начала запустите Inkscape, если вы этого еще не сделали.
Затем выполните настройки документа перейдя в меню Файл -> Свойства документа ... либо нажав Shift+Ctrl+D. В появившемся окне установить высоту листа в 800 пикселей, ширину в 1000 пикселей. Эти размеры я использовал для данного урока. Вы, если хотите, можете выбрать другие значения.
Теперь приступим к рисованию Тукса.
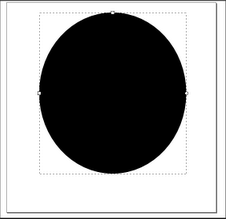
1. На панели инструментов слева выберите инструмент "Элипс" или нажмите клавишу F5 и написойте элипс подобный приведенному на иллюстрации.
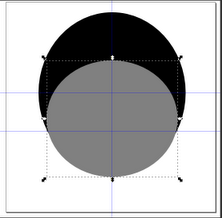
2. Отцентруйте его и добавьте еще один элипс. Расположите их аналогично иллюстрации.
Не беспокойтесь по поводу цвета. Да, я использовал другой цвет что бы оба элипса были видны. Мы легко поменяем это в дальнейшем.
Наверняка вы заметили синии линии на моем рисунке - это направляющие. Они помогают распологать объекты симетрично и в точно определенных местах документа. Создать направляющую вы можете лекнув и удерживая левую кнопку мыши на линейке сверху либо слева. Затем просто "тащите" направляющую в то место в документе, где она вам нужна.
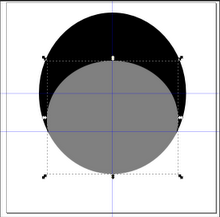
3. На панели инструментов слева выберите "Инструмент выделения" или нажмите F1. Щелкните по первому овалу, нажмите и держите клавишу Shift, щелкните по второму овалу. Оба объекта должны стать выделенными. Разверните меню "Контур" и выберите опцию "Деление" либо нажмите CTRL+/.
4. Выделите меньший элипс и измените его цвет, что бы он был более заметен. У вас должно получиться что то вроде изображения на иллюстрации.

|
|

|
|

|
|

|