CG/InkScape/StValentinesDay: различия между версиями
Gumanoed (обсуждение | вклад) (→Открытка ко дню святого валентина) |
Gumanoed (обсуждение | вклад) (→Открытка ко дню святого валентина) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 205: | Строка 205: | ||
[[image:StValentinesDay-41.png]] | [[image:StValentinesDay-41.png]] | ||
| + | |||
| + | 43. В уроке для растрового редактора они импортируют набор кистей для оформления изображения цветами. Я импортировал некоторые из кистей того урока в InkScape. К сожалению у меня не получилось разместить на этом сайте svg-файлы, поэтому вам придеться самостоятельно импортировать и векторизовать эти кисти. | ||
| + | |||
| + | Скачайте следующие два изображение и импортируйте их в InkScape. | ||
| + | |||
| + | {| | ||
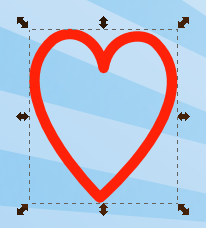
| + | |[[image:StValentinesDay-42-1.png|400px]] | ||
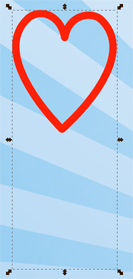
| + | |[[image:StValentinesDay-42-2.png|400px]] | ||
| + | |} | ||
| + | |||
| + | 44. Теперь выбериет изображения и перейдите в меню '''Контур -> Векторизовать Растр...''' | ||
| + | |||
| + | Выберите параметр '''"Сокращение яркости"''' равным '''0.14'''. | ||
| + | |||
| + | После создания контура из растрового изображения растровые вставки можно удалить, они нам больше не нужны. | ||
| + | |||
| + | Уменьмите контур и разместите его за сердцем. | ||
| + | |||
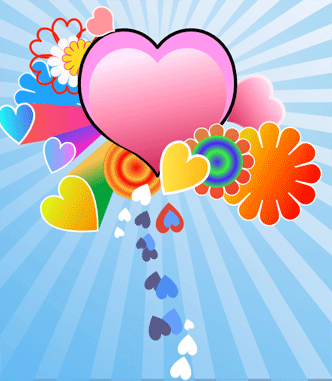
| + | Сделайте то же самое для второго изображения. Постарайтесь получить что то подобное моей иллюстрации. | ||
| + | |||
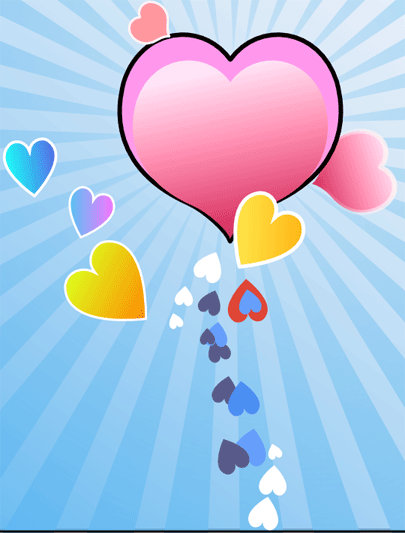
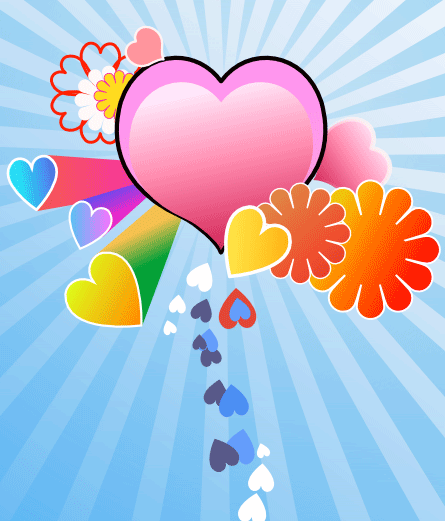
| + | [[image:StValentinesDay-01.png]] | ||
| + | |||
| + | Теперь осталось только добавить немного красивого текста и можно отправить своему другу или подруге вместе с коробкой швейцарского шоколада и цветами! | ||
| + | Сделайте день себе и ей немного приятней! :) | ||
Текущая версия на 14:39, 16 октября 2013
Открытка ко дню святого валентина
Оригинал урока: http://diwan-e-ayyari.blogspot.ru/2008/03/how-to-create-valentines-day-hearts.html
Автор: Ishwar Purushotham
Перевод: Азовцев Юрий
Урок по созданию подобной открытки в растровом редакторе есть здесь. Выполнив этот урок вы не только лучше освоите InkScape но и поймете что это настолько же удобное и мощное (а возможно и более мощное) как и коммерческие приложения по работе с векторной графикой. Я постарался сделать результат несколько отличным от результата в уроке по растровой графике. Но не волнуйтесь, открытка по прежнему будет великолепной :) Наиболее важная вещь - вы должны постараться поэкспериментировать самостоятельно!
1. Запустите InkScape
2. Создайте окружность (клавиша F5) радиусом в 1710px. Разместите окружность по центру листа, использовав панель "Выровнять" (Shift+Ctrl+A).
3. Откройте окно "Заливка и Обводка" (Ctrl+Shift+F) и выбрите в качестве цвета для окружности белый. Окружность будет выполнять роль белого фона.
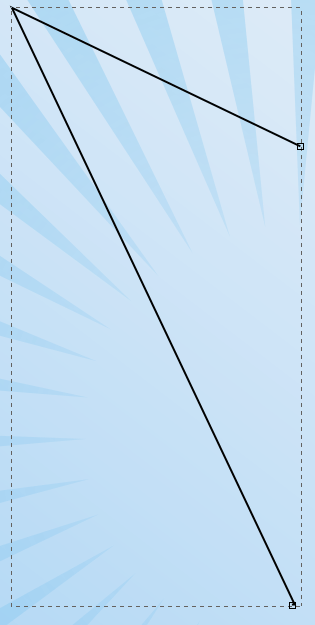
4. Cоздайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент "Кривые Безье" (Shift+6).
У моего треугольника получились следующие размеры по ширине и высоте
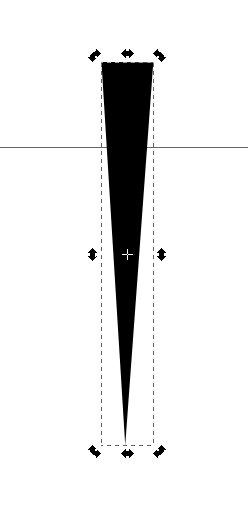
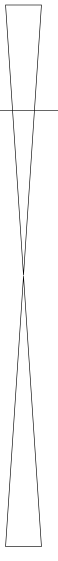
5. Затем продублируйте треугольник с помощью Ctrl+D и отразите его по вертикали с помощью V. Разместите оба треугольника как показано на иллюстрации.
6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавишь Ctrl+K что бы объеденить оба конткра в один.
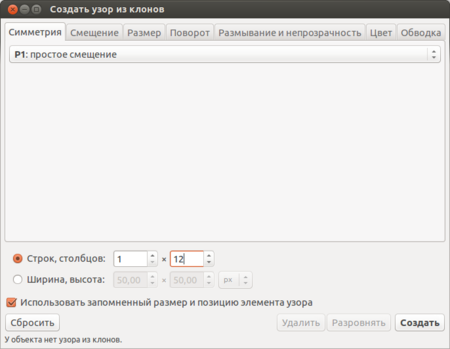
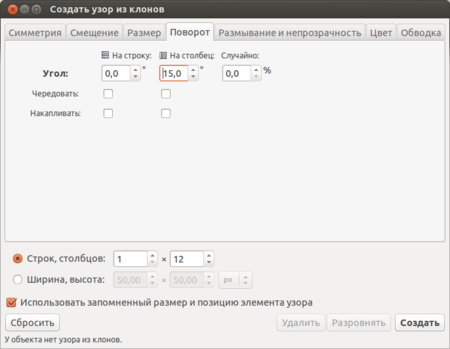
7. Теперь разверните меню Правка -> Клонировать -> Создать узор из клонов...
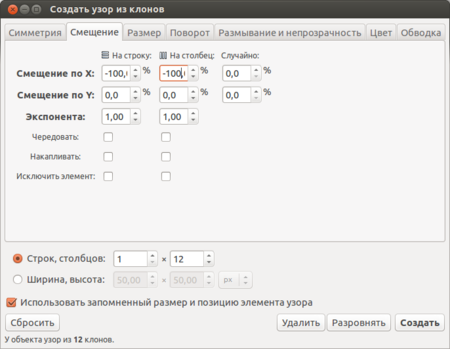
8. Используйте следующие параметры в окне создания узора из клонов:
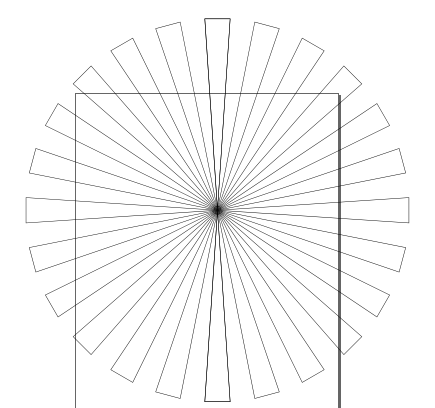
Вот что у вас должно получиться:
P.s. если у вас получаются странные завитки вместо ровного кругового размещение - попробуйте сохранить работу, закрыть InkScape и снова его запустить. Выполните данную операцию повторно и все получится!!!
9. Удалите первую пару треугольников
10. Нажмите Ctrl+A для выделения всех треугольников, нажмите Ctrl+K для объединения их в общий контур.
(Проверьте что первоначальный треугольник удален и вы не захватили в выделение лишние объекты!)
11. Выберите получившуюся объедененную форму и выравняйте ее по центру листа с помощью инструментов окна "Выровнять" (Shift+Ctrl+A).
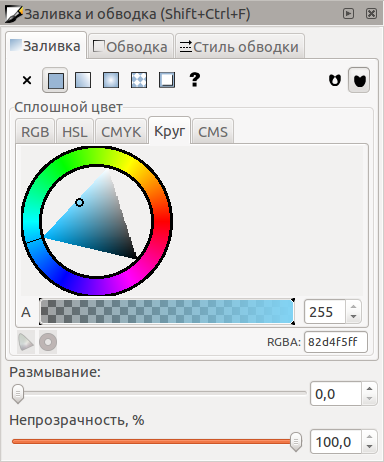
12. Теперь вам нужно открыть окно "Заливка и Обводка" (Ctrl+Shift+F) и выбрать для заливки цвет. Я использовал следующие настройки:
Поэкспериментируйте с цветом!
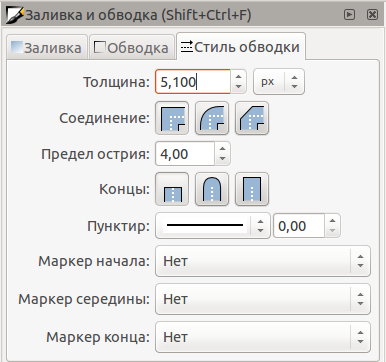
13. Вы можете настроить "толщину лучей" перейдя в закладку Стиль обводки и увеличив значение параметра "Толщина" (не забудьте перед этим в закладке Обводка выбрать в качестве цвета белый).
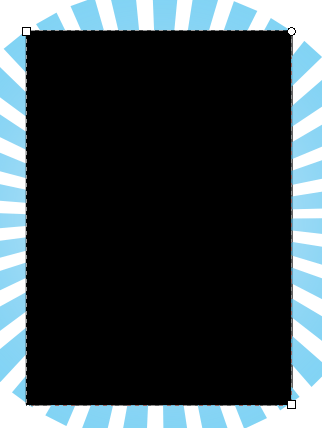
14. Теперь создайте прямоугольник (F4) размером с лист:
15. Снова загляните в окно "Заливка и Обводка (Ctrl+Shift+F) и включите для прямоугольника линейный градиент
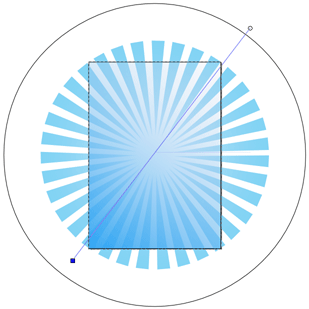
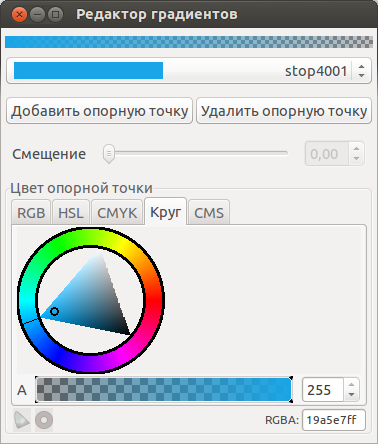
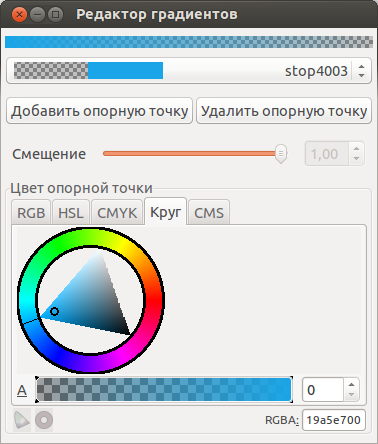
16. Нажмите Ctrl+F1 для редактирования направления градиента. Расположите линию градиента диагонально. Измените настройки цвета Стоп-точек градиента нажав кнопку "Править...". В моем случае я использовал следующие параметры:
17. Отлично! У нас есть фон, теперь самое время приступить к веселью! Создайте новый слой поверх имеющегося и назовите его "Hearts" - сердца, которые мы и начнем рисовать.
Заблокируйте предидущий слой с фоном!
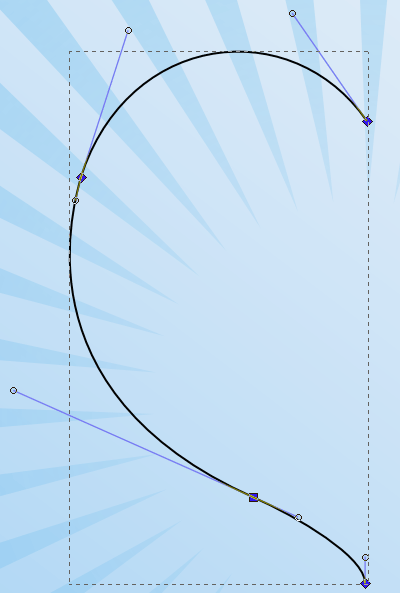
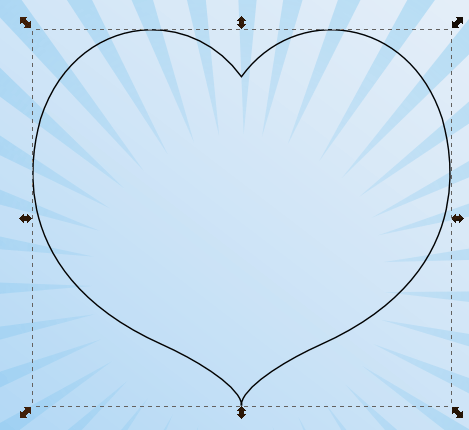
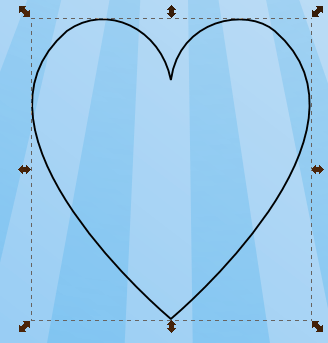
18. Используя инструмент Кривые Бизье (Shift+F6) нарисуйте подобную форму
21. Нажмите Ctrl+D для создания дубликата половины сердца. Нажмите клавишу H что бы отразить полученную копию по горизонтали. Удерживая Ctrl' переместите половинку вправа для получения полной формы сердца.
22. Выделите обе половинки и нажмите Ctrl и + для их объединения.
23. Перейдите в режим редактироания узлов и контура (F2) и удалите лишние вершины в местах стыка двух половинок. Такое иногда случается при объединении кривых. В InkScape есть инструменты для автоматического удаления копий узлов, но я их еще не пробовал.
24. Выровняйте сердце по центру листа.
25. Перейдите в окно Заливка и обводка и выберите для сердца Линейный градиент
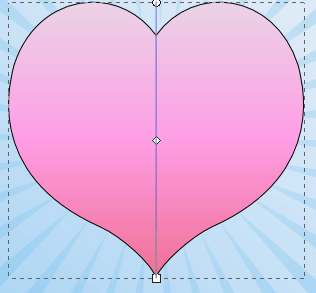
26. Нажмите кнопку Править... и используйте следующие параметры (в моем случае градиент начинается снизу)
Вот что должно получиться в результате:
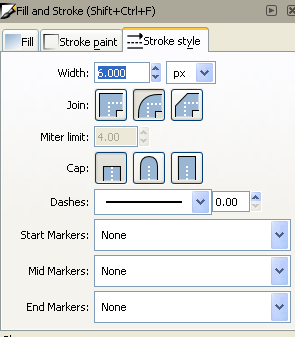
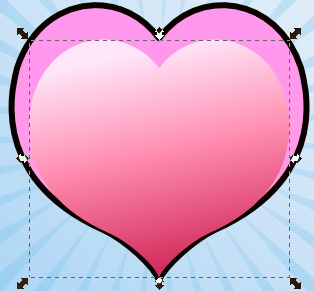
27. Теперь зайдите в закладку "Стиль обводки" и сделайте следующие настройки:
Цвет обводки можно выбрать на закладке "Обводка"!
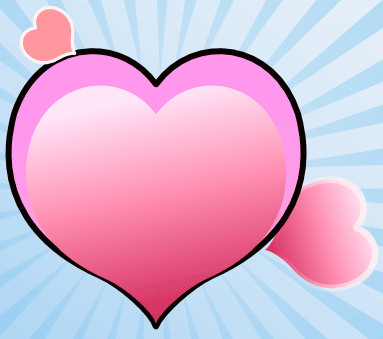
28. Сдублируйте сердце, уберите у нее обводку (закладка "Обводка), и создайте для него новый градиент. Вот что получиловсь у меня:
29. Отлично! Выглядит очень хорошо, что у нас получилось одинокое сердце, вам так не кажется? Скопируйте большее сердце и уменьшите его. Сделайте что то похожее на:
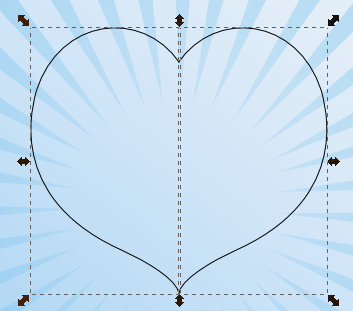
30. Создайте новое сердце с самого начала и сделайте его форму несколько более вытянутой, похожей на эту:
31. Наверняка вы уже стали мастерами по созданию градиентов. Создайте несколько различных граиентов для копий этого нового сердца.
32. Сделайте что то похожее на мое изображение или пофантазируйте сами!
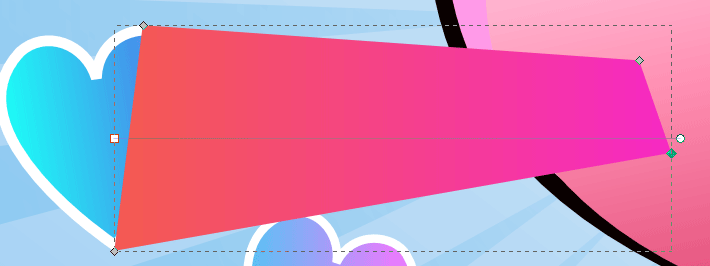
33. Теперь нам нужно создать градиентный хвост от летящего сердца. Сделайте форму с помощью инструмента "Рисование кривых Безье" Shift+F6. Нарисуйте трапецию как ни иллюстрации и добавьте для нее градиент.
34. Измените размещение хвоста клавишей Page Down что бы он распологался за сердцем.
35. У вас должно получиться что то вроде этого:
36. Скопируйте любое из сердец и измените настройки Заливки и Обводки что бы получить подобную форму.
В моем случае сердце имеет размер 74px по ширине и 87px по высоте
37. Создайте прямоугольник без цвета и используйте инструменты "Выравнивания" для выравнивания обоих объектов по вертикали:
38. Выделите невидимый прямоугольник и пустое сердце и объедините их в группу нажатием сочетаний клавиш Ctrl+G
Мы только что сместили центр объекта из середины сердца в область между двумя объектами в группе. Дальше вы увидите зачем мы это сделали.
39. Зайдите в меню Правка -> Клонировать -> Создать узор из клонов.... Задайте количество Столбцов равным 6.
Перейдите на закладку Смещение и установите параметр Смещение по X для Строк и Столбцов в -100%.
Перейдите на закладку Вращение и установите для параметра Столбец значение 60.
Нажмите кнопку Создать и наслаждайтесь результатом!
Если бы мы с вами не добавили невидимый прямоугольник, то серца поворачивались бы вокруг своего центра.
40. Объедините сердца в группу (Ctrl+G) и немного уменьшите их. У вас должно получиться что то вроде этого.
41. Только мне кажется что мы уже это делали?
Если вам тоже так кажется - поздравляю, вы освоили техники, которые я вам показал. Воспользуйтесь ими для получения новых форм. Сделайте по аналогии с предидущим пунком, цветы, как на иллюстрации справа под сердцем.
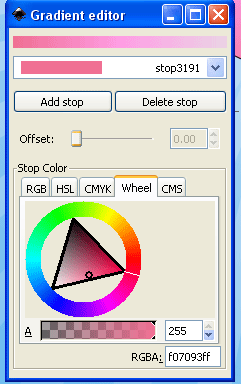
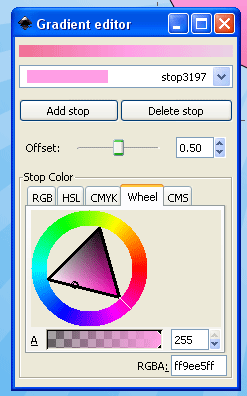
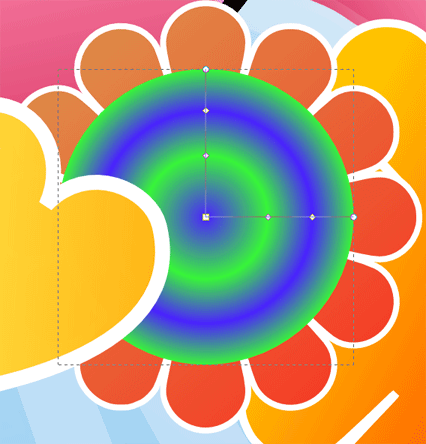
42. Теперь нам потребуется создать круг и разместить его в центре цветка. Создайте для него радиальный градиент по аналогии с иллюстрацией.
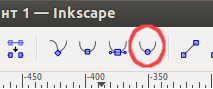
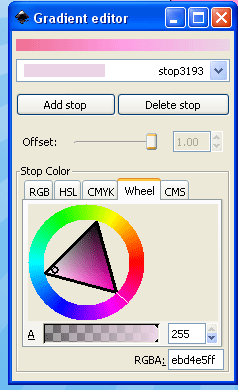
Вам потребуется создать несколько Стоп-точек на градиенте. Для этого вы можете воспользоваться визуальным инструментом "Создавать и править градиенты" на панели инструментов (Ctrl+F1"). Двойным щелчком на рычаге градиента вы сможете создать дополнительную Стоп-точку и в дальнейшем, выделив ее, изменить ее цвет и положение.
43. В уроке для растрового редактора они импортируют набор кистей для оформления изображения цветами. Я импортировал некоторые из кистей того урока в InkScape. К сожалению у меня не получилось разместить на этом сайте svg-файлы, поэтому вам придеться самостоятельно импортировать и векторизовать эти кисти.
Скачайте следующие два изображение и импортируйте их в InkScape.

|

|
44. Теперь выбериет изображения и перейдите в меню Контур -> Векторизовать Растр...
Выберите параметр "Сокращение яркости" равным 0.14.
После создания контура из растрового изображения растровые вставки можно удалить, они нам больше не нужны.
Уменьмите контур и разместите его за сердцем.
Сделайте то же самое для второго изображения. Постарайтесь получить что то подобное моей иллюстрации.
Теперь осталось только добавить немного красивого текста и можно отправить своему другу или подруге вместе с коробкой швейцарского шоколада и цветами! Сделайте день себе и ей немного приятней! :)