CG/InkScape/Tux: различия между версиями
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
||
| Строка 83: | Строка 83: | ||
|[[image:tux3-5.png]] | |[[image:tux3-5.png]] | ||
|} | |} | ||
| + | |||
| + | |||
{| | {| | ||
Версия 13:39, 14 октября 2013
Урок "Создаем ChibiTux в InkScape"
Перевод урока: "InkScape Tutorial - Chibi Tux" by BCK
Оригинал урока: http://r00tatw00t.blogspot.ru/2007/10/create-chibi-tux-penguin-with-inkscape.html
Перевод выполнил: Азовцев Юрий
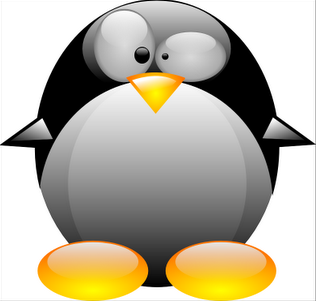
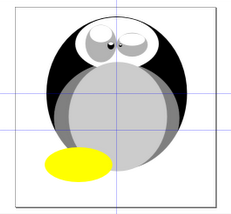
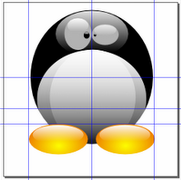
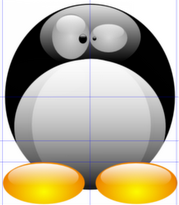
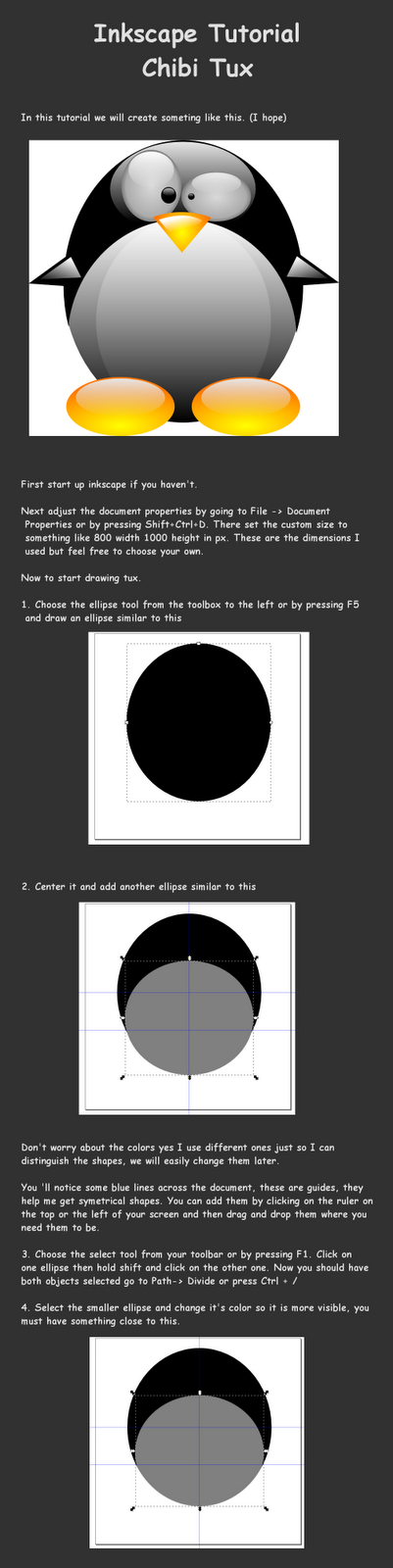
В этом уроке мы постараемся создать что то похожее на это (надеюсь).
Для начала запустите Inkscape, если вы этого еще не сделали.
Затем выполните настройки документа перейдя в меню Файл -> Свойства документа ... либо нажав Shift+Ctrl+D. В появившемся окне установить высоту листа в 800 пикселей, ширину в 1000 пикселей. Эти размеры я использовал для данного урока. Вы, если хотите, можете выбрать другие значения.
Теперь приступим к рисованию Тукса.
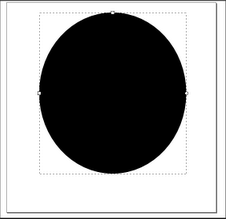
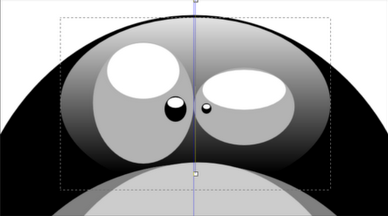
1. На панели инструментов слева выберите инструмент "Элипс" или нажмите клавишу F5 и написойте элипс подобный приведенному на иллюстрации.
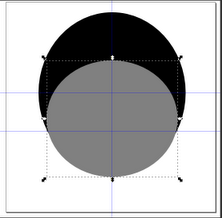
2. Отцентруйте его и добавьте еще один элипс. Расположите их аналогично иллюстрации.
Не беспокойтесь по поводу цвета. Да, я использовал другой цвет что бы оба элипса были видны. Мы легко поменяем это в дальнейшем.
Наверняка вы заметили синии линии на моем рисунке - это направляющие. Они помогают распологать объекты симетрично и в точно определенных местах документа. Создать направляющую вы можете лекнув и удерживая левую кнопку мыши на линейке сверху либо слева. Затем просто "тащите" направляющую в то место в документе, где она вам нужна.
3. На панели инструментов слева выберите "Инструмент выделения" или нажмите F1. Щелкните по первому овалу, нажмите и держите клавишу Shift, щелкните по второму овалу. Оба объекта должны стать выделенными. Разверните меню "Контур" и выберите опцию "Деление" либо нажмите CTRL+/.
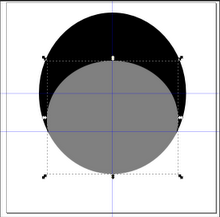
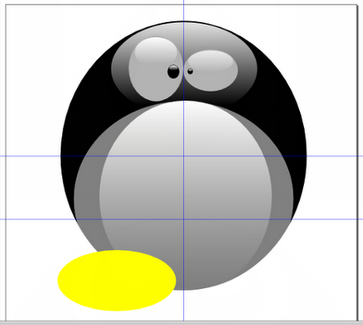
4. Выделите меньший элипс и измените его цвет, что бы он был более заметен. У вас должно получиться что то вроде изображения на иллюстрации.
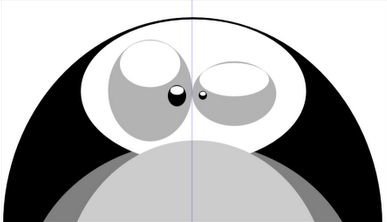
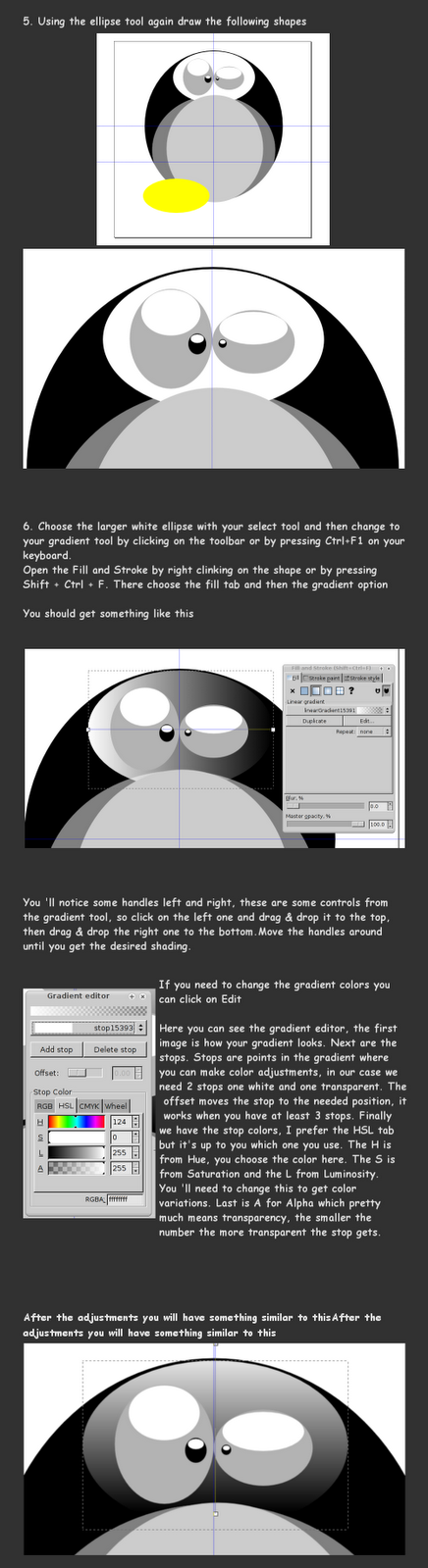
5. Снова, используя инструмент рисования Элипсов создайте следующие формы
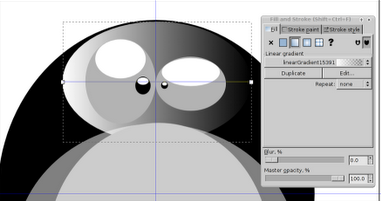
6. Переключитесь в инструмент выделения. Выделите больший белый элипс и включите инструмент работы с градиентом на панели слева, либо нажмите Ctrl+F1.
Откройте панель "Заливка и Обводка" щелчком правой кнопки мыши по объекту, либо сочетанием клавиш Shift+Strl+F. Там перейдите в закладку Заливка и выберите Линейный градиент.
Вы должны увидеть чтото вроде этого
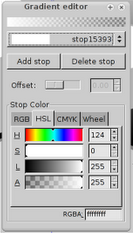
Вы заметите что на овале появились рычаги с двуя маркерами слева и справа. Это маркеры управления градиентом (узлы градиента). Щелкните по левому маркеру и затем перетащите его наверх. Затем щелкните и перетащите правый вниз. Меняйте положение маркеров до получения нужного результата.
После применения всех настроек у вас должно получиться что то похожее на это
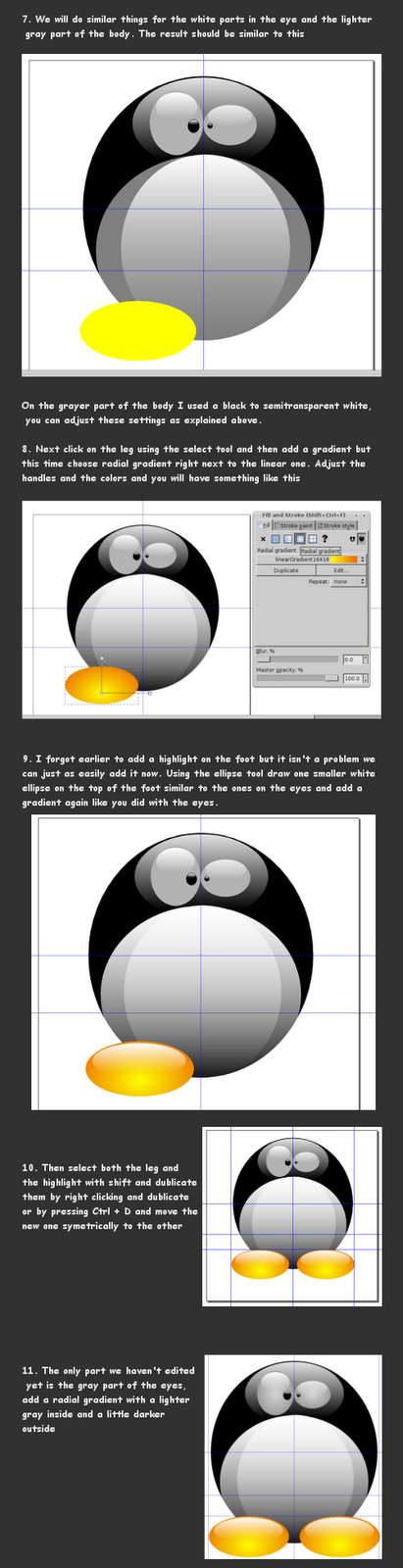
7. Сделайте те же действия со светлыми частями глаз и светло-серой частью тела. Результат должен быть похож на это
На более серой части тела я использовал градиент от черного до полу-прозрачного белого, вы можете применить эти настройки аналогично описанным выше.
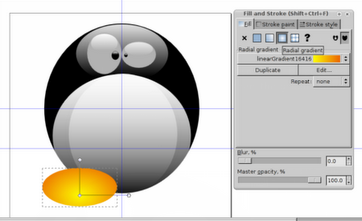
8. Далее, включите инструмент выделения и щелкните по ноге нашего пингвина. Добавьте для него градиент, но на этот раз Радиальный - следующая кнопка за линейным градиентом. Настройте положение стоп-точек и их цвет для получения подобного результата.
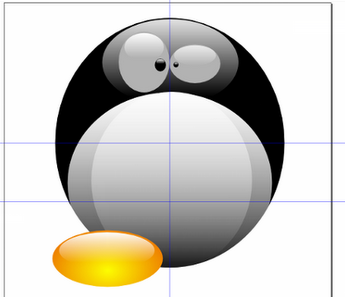
9. Я забыл добавить добавить блик для ноги в предидущих пунктах. Но это не проблема, мы легко это сделаем прямо сейчас. Выберите инструмент Элипс и нарисуйте элипс поверх ноги размером немного меньше чем она сама. Сделайте настройку градиента и цвета подобно тому, как мы делали с глазами.

|
|

|
|

|
|

|