CG/InkScape/Tux: различия между версиями
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
Gumanoed (обсуждение | вклад) (→Урок "Создаем ChibiTux в InkScape") |
||
| Строка 84: | Строка 84: | ||
|} | |} | ||
| + | 12. Теперь нам нужно добавить крылья и клюв. На этот раз нам протребуется инструмент '''"Кривые Безье"''' все с той же панели инструментов, либо вы можете воспользоваться сочетанием клавиш '''Shift+F6'''. Нарисуйте треугольник и редактируйте его форму с помощью инструмента '''Редактировать узлы контура и рычаги''' (клавиша F2). Согдайте небольшое скругление в верхней части ключа взявшить за серединц верхней стороны и потянув левой кнопкой мыши чуть вверх. Откройте панель '''"Заливка и обводка''' (Shift+Ctrl+F) и добавьте радиальный градиент и желтым цветом в середине и оранжевым по краям. Целкните по закладке '''Обводка''' и вместо плоского заполнения выберите "отсутствие" обводки. У вам должна получится подобная картина. | ||
| + | [[image:tux4-1.png]] | ||
| − | + | 13. Снова выберите инструмент '''"Рисование кривых Безье и прямых линий"''' и создайте подобную форму | |
| − | + | ||
| − | + | [[image:tux4-2.png]] | |
| − | + | ||
| − | + | 14. Затем откройте панель '''"Заливка и обводка''' (Shift+Ctrl+F), создайте линейный градиент от белого к прозрачному сверху вниз. Щелкните по закладке '''"Обводка"''' и выберите опцию '''"без обводки"'''. Вот что получилось у меня. | |
| − | + | ||
| − | + | [[image:tux4-3.png]] | |
| − | + | ||
| − | + | 15. Последнее замечание по поводу крыльев. Используйте инструмент '''"Рисование кривых Безье и прямых линий"''' и нарисуйте небольшие треугольники как на иллюстрации | |
| − | + | ||
| − | + | [[image:tux4-4.png]] | |
| − | + | ||
| − | + | Измените цвет заливки полученного треугольника на черный, а в закладке "Обводка" выберите "Без обводки". Повторите процесс для создания блика, но на этот раз создайте треугольник. Размер треугольника сделайте чуть меньше чем ченого. Задайте для него цвет заливки Белый, обводку выключите и задайте линейный градиент от белого к прозрачному сверху вниз. Выберите '''черный треугольник''' и нажмите клавишу '''PgDn''' на клавиатуре что бы опустить его на уровень ниже, за серый овал. Результатом должно быть что то подобное | |
| + | |||
| + | [[image:tux4-5.png]] | ||
| + | |||
| + | 16. Выберите черный треугольник крыла и треугольник блика (Shift), продублируйте их с помощью '''Ctrl+D''' и примините действие из меню '''Объект -> отразить горизонтально''' либо нажмите клавишу '''H'''. Возьмите получившуюся копию крыла и поместите ее симетрично с другой стороны тукса. Вы должны получить что то похожее на мою иллюстрацию. | ||
| + | |||
| + | |||
| + | [[image:tux4-6.png]] | ||
| + | |||
| + | Туториал завершен. Надеюсь, он был вам полезен! | ||
| + | |||
| + | Вы можете использовать этот материал по вашему усмотрению. | ||
Текущая версия на 14:12, 14 октября 2013
Урок "Создаем ChibiTux в InkScape"
Перевод урока: "InkScape Tutorial - Chibi Tux" by BCK
Оригинал урока: http://r00tatw00t.blogspot.ru/2007/10/create-chibi-tux-penguin-with-inkscape.html
Перевод выполнил: Азовцев Юрий
В этом уроке мы постараемся создать что то похожее на это (надеюсь).
Для начала запустите Inkscape, если вы этого еще не сделали.
Затем выполните настройки документа перейдя в меню Файл -> Свойства документа ... либо нажав Shift+Ctrl+D. В появившемся окне установить высоту листа в 800 пикселей, ширину в 1000 пикселей. Эти размеры я использовал для данного урока. Вы, если хотите, можете выбрать другие значения.
Теперь приступим к рисованию Тукса.
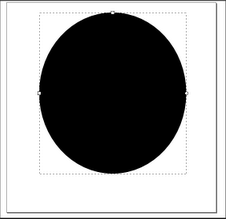
1. На панели инструментов слева выберите инструмент "Элипс" или нажмите клавишу F5 и написойте элипс подобный приведенному на иллюстрации.
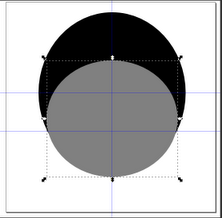
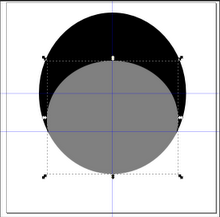
2. Отцентруйте его и добавьте еще один элипс. Расположите их аналогично иллюстрации.
Не беспокойтесь по поводу цвета. Да, я использовал другой цвет что бы оба элипса были видны. Мы легко поменяем это в дальнейшем.
Наверняка вы заметили синии линии на моем рисунке - это направляющие. Они помогают распологать объекты симетрично и в точно определенных местах документа. Создать направляющую вы можете лекнув и удерживая левую кнопку мыши на линейке сверху либо слева. Затем просто "тащите" направляющую в то место в документе, где она вам нужна.
3. На панели инструментов слева выберите "Инструмент выделения" или нажмите F1. Щелкните по первому овалу, нажмите и держите клавишу Shift, щелкните по второму овалу. Оба объекта должны стать выделенными. Разверните меню "Контур" и выберите опцию "Деление" либо нажмите CTRL+/.
4. Выделите меньший элипс и измените его цвет, что бы он был более заметен. У вас должно получиться что то вроде изображения на иллюстрации.
5. Снова, используя инструмент рисования Элипсов создайте следующие формы
6. Переключитесь в инструмент выделения. Выделите больший белый элипс и включите инструмент работы с градиентом на панели слева, либо нажмите Ctrl+F1.
Откройте панель "Заливка и Обводка" щелчком правой кнопки мыши по объекту, либо сочетанием клавиш Shift+Strl+F. Там перейдите в закладку Заливка и выберите Линейный градиент.
Вы должны увидеть чтото вроде этого
Вы заметите что на овале появились рычаги с двуя маркерами слева и справа. Это маркеры управления градиентом (узлы градиента). Щелкните по левому маркеру и затем перетащите его наверх. Затем щелкните и перетащите правый вниз. Меняйте положение маркеров до получения нужного результата.
После применения всех настроек у вас должно получиться что то похожее на это
7. Сделайте те же действия со светлыми частями глаз и светло-серой частью тела. Результат должен быть похож на это
На более серой части тела я использовал градиент от черного до полу-прозрачного белого, вы можете применить эти настройки аналогично описанным выше.
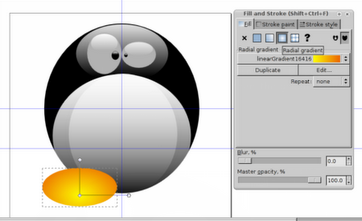
8. Далее, включите инструмент выделения и щелкните по ноге нашего пингвина. Добавьте для него градиент, но на этот раз Радиальный - следующая кнопка за линейным градиентом. Настройте положение стоп-точек и их цвет для получения подобного результата.
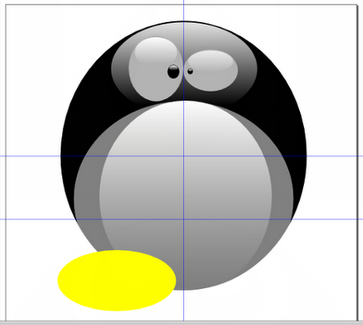
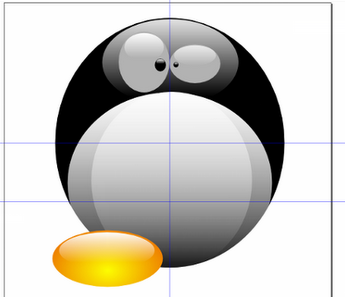
9. Я забыл добавить добавить блик для ноги в предидущих пунктах. Но это не проблема, мы легко это сделаем прямо сейчас. Выберите инструмент Элипс и нарисуйте элипс поверх ноги размером немного меньше чем она сама. Сделайте настройку градиента и цвета подобно тому, как мы делали с глазами.
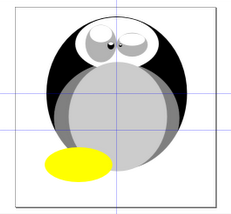
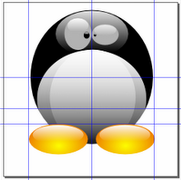
12. Теперь нам нужно добавить крылья и клюв. На этот раз нам протребуется инструмент "Кривые Безье" все с той же панели инструментов, либо вы можете воспользоваться сочетанием клавиш Shift+F6. Нарисуйте треугольник и редактируйте его форму с помощью инструмента Редактировать узлы контура и рычаги (клавиша F2). Согдайте небольшое скругление в верхней части ключа взявшить за серединц верхней стороны и потянув левой кнопкой мыши чуть вверх. Откройте панель "Заливка и обводка (Shift+Ctrl+F) и добавьте радиальный градиент и желтым цветом в середине и оранжевым по краям. Целкните по закладке Обводка и вместо плоского заполнения выберите "отсутствие" обводки. У вам должна получится подобная картина.
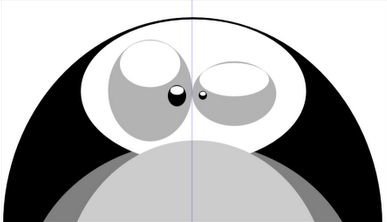
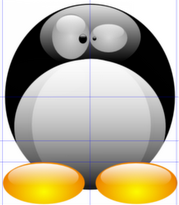
13. Снова выберите инструмент "Рисование кривых Безье и прямых линий" и создайте подобную форму
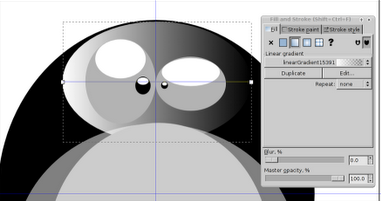
14. Затем откройте панель "Заливка и обводка (Shift+Ctrl+F), создайте линейный градиент от белого к прозрачному сверху вниз. Щелкните по закладке "Обводка" и выберите опцию "без обводки". Вот что получилось у меня.
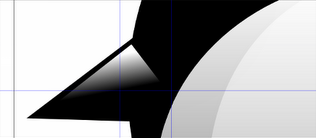
15. Последнее замечание по поводу крыльев. Используйте инструмент "Рисование кривых Безье и прямых линий" и нарисуйте небольшие треугольники как на иллюстрации
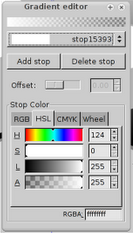
Измените цвет заливки полученного треугольника на черный, а в закладке "Обводка" выберите "Без обводки". Повторите процесс для создания блика, но на этот раз создайте треугольник. Размер треугольника сделайте чуть меньше чем ченого. Задайте для него цвет заливки Белый, обводку выключите и задайте линейный градиент от белого к прозрачному сверху вниз. Выберите черный треугольник и нажмите клавишу PgDn на клавиатуре что бы опустить его на уровень ниже, за серый овал. Результатом должно быть что то подобное
16. Выберите черный треугольник крыла и треугольник блика (Shift), продублируйте их с помощью Ctrl+D и примините действие из меню Объект -> отразить горизонтально либо нажмите клавишу H. Возьмите получившуюся копию крыла и поместите ее симетрично с другой стороны тукса. Вы должны получить что то похожее на мою иллюстрацию.
Туториал завершен. Надеюсь, он был вам полезен!
Вы можете использовать этот материал по вашему усмотрению.