CG/InkScape/StValentinesDay: различия между версиями
Gumanoed (обсуждение | вклад) |
Gumanoed (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
=Открытка ко дню святого валентина= | =Открытка ко дню святого валентина= | ||
| + | Оригинал урока: http://diwan-e-ayyari.blogspot.ru/2008/03/how-to-create-valentines-day-hearts.html | ||
| + | Автор: Ishwar Purushotham | ||
| + | Перевод: Азовцев Юрий | ||
| + | |||
[[image:StValentinesDay-01.png]] | [[image:StValentinesDay-01.png]] | ||
| − | Урок по созданию подобной открытки в растровом редакторе есть [http://www.adobetutorialz.com/articles/2933/1/valentines-day-hearts здесь]. Выполнив этот урок вы не только лучше освоите InkScape но и поймете что это настолько же мощное | + | Урок по созданию подобной открытки в растровом редакторе есть [http://www.adobetutorialz.com/articles/2933/1/valentines-day-hearts здесь]. Выполнив этот урок вы не только лучше освоите InkScape но и поймете что это настолько же удобное и мощное (а возможно и более мощное) как и коммерческие приложения по работе с векторной графикой. Я постарался сделать результат несколько отличным от результата в уроке по растровой графике. Но не волнуйтесь, открытка по прежнему будет великолепной :) Наиболее важная вещь - вы должны постараться поэкспериментировать самостоятельно! |
| + | |||
| + | 1. Запустите InkScape | ||
| + | |||
| + | 2. Переименийте первый слой и назовите его примерно так | ||
| + | |||
| + | [[image:StValentinesDay-02.png]] | ||
| + | |||
| + | 3. Создайте окружность (клавиша '''F5''') радиусом в 1710px. Разместите окружность по центру листа, использовав панель '''"Выровнять"''' ('''Shift+Ctrl+A'''). | ||
| + | |||
| + | [[image:StValentinesDay-03.png]] | ||
| + | |||
| + | 4. Теперь создайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент '''"Кривые Безье"''' ('''Shift+6'''). | ||
| + | |||
| + | [[image:StValentinesDay-04.png]] | ||
| + | |||
| + | У моего треугольника получились следующие размеры по ширине и высоте | ||
| + | |||
| + | [[image:StValentinesDay-05.png]] | ||
| + | |||
| + | 5. Затем продублируйте треугольник с помощью '''Ctrl+D''' и отразите его по вертикали с помощью '''V'''. Разместите оба треугольника как показано на иллюстрации. | ||
| + | |||
| + | [[image:StValentinesDay-06.png]] | ||
| + | |||
| + | 6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавишь '''Ctrl+K''' что бы объеденить оба конткра в один. | ||
| + | |||
| + | 7. Теперь разверните меню '''Правка -> Клонировать -> Создать узор из клонов...''' | ||
| + | |||
| + | 8. Используйте следующие параметры в окне создания узора из клонов: | ||
| + | |||
| + | [[image:StValentinesDay-07.png]] | ||
| + | |||
| + | |||
| + | [[image:StValentinesDay-08.png]] | ||
| + | |||
| + | |||
| + | [[image:StValentinesDay-09.png]] | ||
| + | |||
| + | Вот что у вас должно получиться: | ||
| + | |||
| + | [[image:StValentinesDay-10.png]] | ||
| + | |||
| + | P.s. если у вас получаются странные завитки вместо ровного кругового размещение - попробуйте | ||
| + | сохранить работу, закрыть InkScape и снова его запустить. Выполните данную операцию повторно | ||
| + | и все получится!!! | ||
| + | |||
| + | 9. Удалите первую пару треугольников | ||
| + | |||
| + | 10. Нажмите '''Ctrl+A''' для выделения всех треугольников, нажмите '''Ctrl+K''' для объединения их в общий контур. | ||
| + | |||
| + | 11. Выберите получившуюся объедененную форму и выравняйте ее по центру листа с помощью инструментов окна '''"Выровнять"''' ('''Shift+Ctrl+A'''). | ||
| + | |||
| + | 12. Теперь вам нужно открыть окно '''"Заливка и Обводка"''' ('''Ctrl+Shift+F''') и выбрать в качестве заливки '''Радильный градиент''' | ||
| + | |||
| + | 13. Нажмите кнопку '''Редактировать..." и настройте начальную и конечную Стоп-точки следующим образом | ||
| + | |||
| + | [[image:StValentinesDay-11.png]] | ||
| + | |||
| + | [[image:StValentinesDay-12.png]] | ||
Версия 11:57, 15 октября 2013
Открытка ко дню святого валентина
Оригинал урока: http://diwan-e-ayyari.blogspot.ru/2008/03/how-to-create-valentines-day-hearts.html Автор: Ishwar Purushotham Перевод: Азовцев Юрий
Урок по созданию подобной открытки в растровом редакторе есть здесь. Выполнив этот урок вы не только лучше освоите InkScape но и поймете что это настолько же удобное и мощное (а возможно и более мощное) как и коммерческие приложения по работе с векторной графикой. Я постарался сделать результат несколько отличным от результата в уроке по растровой графике. Но не волнуйтесь, открытка по прежнему будет великолепной :) Наиболее важная вещь - вы должны постараться поэкспериментировать самостоятельно!
1. Запустите InkScape
2. Переименийте первый слой и назовите его примерно так
3. Создайте окружность (клавиша F5) радиусом в 1710px. Разместите окружность по центру листа, использовав панель "Выровнять" (Shift+Ctrl+A).
4. Теперь создайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент "Кривые Безье" (Shift+6).
У моего треугольника получились следующие размеры по ширине и высоте
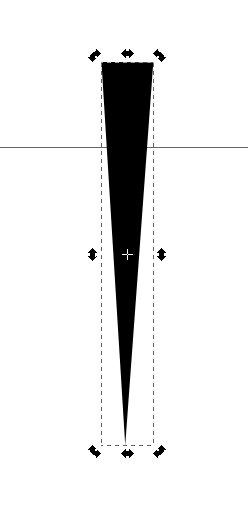
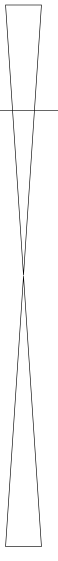
5. Затем продублируйте треугольник с помощью Ctrl+D и отразите его по вертикали с помощью V. Разместите оба треугольника как показано на иллюстрации.
6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавишь Ctrl+K что бы объеденить оба конткра в один.
7. Теперь разверните меню Правка -> Клонировать -> Создать узор из клонов...
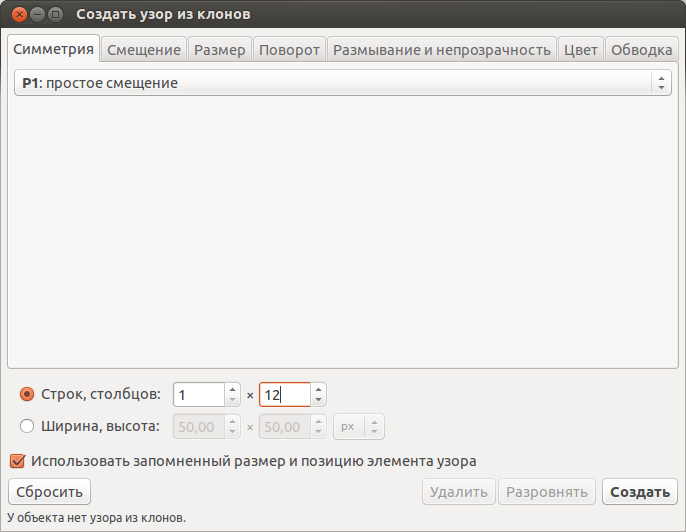
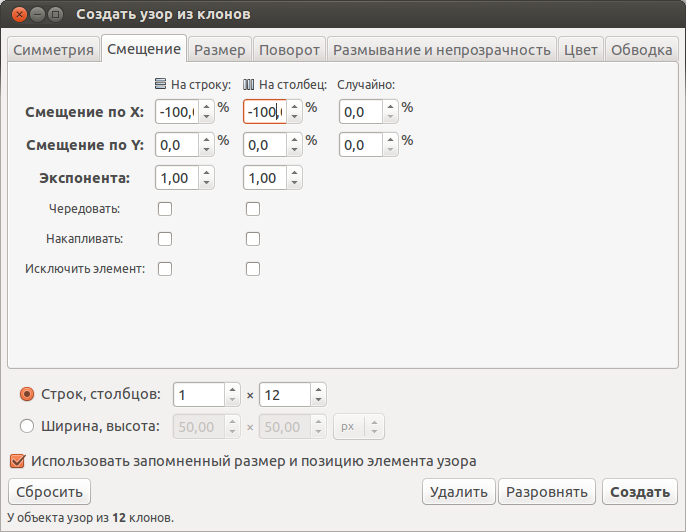
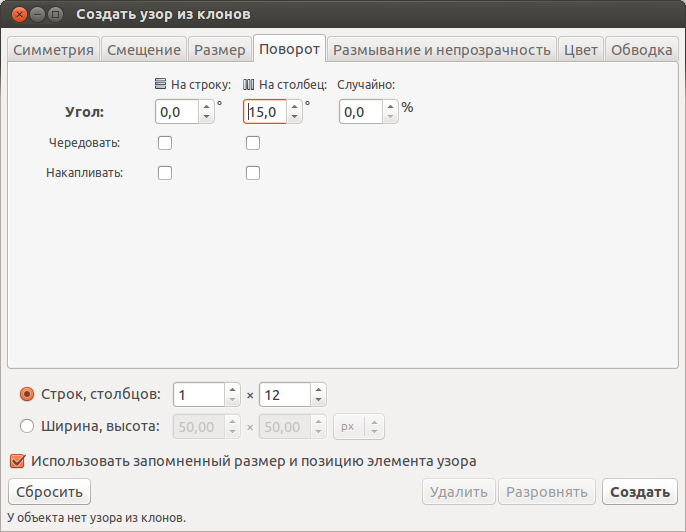
8. Используйте следующие параметры в окне создания узора из клонов:
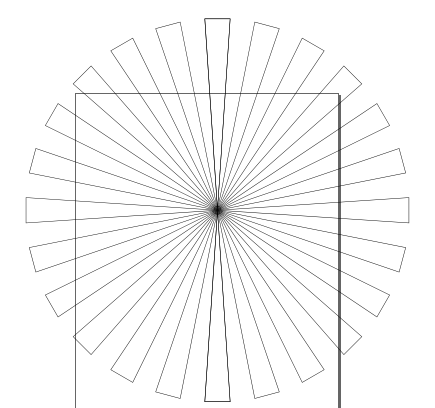
Вот что у вас должно получиться:
P.s. если у вас получаются странные завитки вместо ровного кругового размещение - попробуйте сохранить работу, закрыть InkScape и снова его запустить. Выполните данную операцию повторно и все получится!!!
9. Удалите первую пару треугольников
10. Нажмите Ctrl+A для выделения всех треугольников, нажмите Ctrl+K для объединения их в общий контур.
11. Выберите получившуюся объедененную форму и выравняйте ее по центру листа с помощью инструментов окна "Выровнять" (Shift+Ctrl+A).
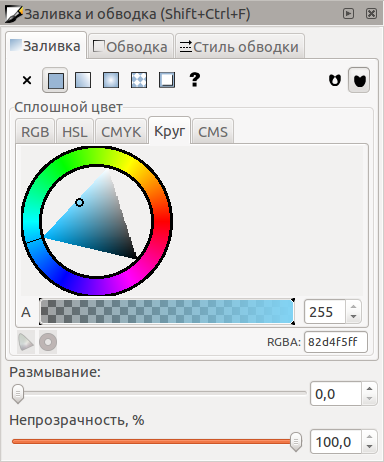
12. Теперь вам нужно открыть окно "Заливка и Обводка" (Ctrl+Shift+F) и выбрать в качестве заливки Радильный градиент
13. Нажмите кнопку Редактировать..." и настройте начальную и конечную Стоп-точки следующим образом