CG/InkScape/StValentinesDay: различия между версиями
Gumanoed (обсуждение | вклад) (→Открытка ко дню святого валентина) |
Gumanoed (обсуждение | вклад) (→Открытка ко дню святого валентина) |
||
| Строка 13: | Строка 13: | ||
[[image:StValentinesDay-02.png]] | [[image:StValentinesDay-02.png]] | ||
| + | --> | ||
| + | 2. Создайте окружность (клавиша '''F5''') радиусом в 1710px. Разместите окружность по центру листа, использовав панель '''"Выровнять"''' ('''Shift+Ctrl+A'''). | ||
| − | + | [[image:StValentinesDay-03.png]] | |
| − | + | 3. Откройте окно '''"Заливка и Обводка"''' ('''Ctrl+Shift+F''') и выбрите в качестве цвета для окружности белый. Окружность будет выполнять роль белого фона. | |
| − | |||
| − | + | 4. Cоздайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент '''"Кривые Безье"''' ('''Shift+6'''). | |
[[image:StValentinesDay-04.png]] | [[image:StValentinesDay-04.png]] | ||
| Строка 27: | Строка 28: | ||
[[image:StValentinesDay-05.png]] | [[image:StValentinesDay-05.png]] | ||
| − | + | 5. Затем продублируйте треугольник с помощью '''Ctrl+D''' и отразите его по вертикали с помощью '''V'''. Разместите оба треугольника как показано на иллюстрации. | |
[[image:StValentinesDay-06.png]] | [[image:StValentinesDay-06.png]] | ||
| − | + | 6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавишь '''Ctrl+K''' что бы объеденить оба конткра в один. | |
| − | + | 7. Теперь разверните меню '''Правка -> Клонировать -> Создать узор из клонов...''' | |
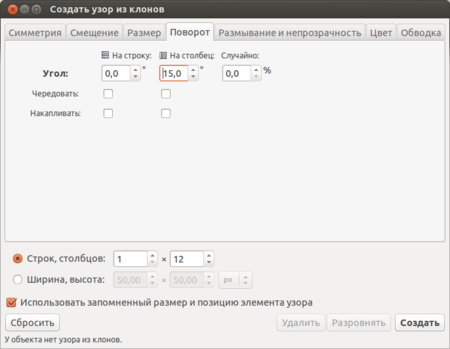
| − | + | 8. Используйте следующие параметры в окне создания узора из клонов: | |
[[image:StValentinesDay-07.png|450px]] | [[image:StValentinesDay-07.png|450px]] | ||
| Строка 53: | Строка 54: | ||
и все получится!!! | и все получится!!! | ||
| − | + | 9. Удалите первую пару треугольников | |
| + | |||
| + | 10. Нажмите '''Ctrl+A''' для выделения всех треугольников, нажмите '''Ctrl+K''' для объединения их в общий контур.<br> (Проверьте что первоначальный треугольник удален и вы не захватили в выделение лишние объекты!) | ||
| − | + | 11. Выберите получившуюся объедененную форму и выравняйте ее по центру листа с помощью инструментов окна '''"Выровнять"''' ('''Shift+Ctrl+A'''). | |
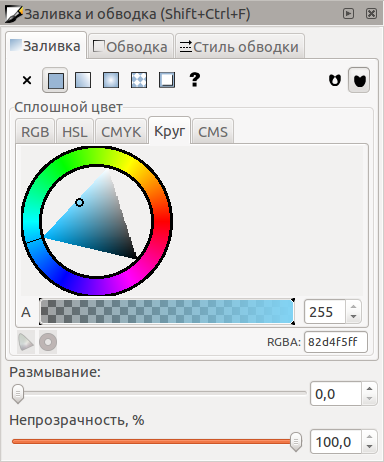
| − | + | 10. Теперь вам нужно открыть окно '''"Заливка и Обводка"''' ('''Ctrl+Shift+F''') и выбрать для заливки цвет. Я использовал следующие настройки: | |
| − | + | [[image:StValentinesDay-11.png]] | |
| − | + | Вы можете самостоятельно поэкспериментировать. | |
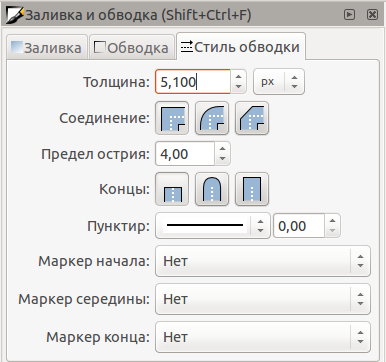
| − | + | 11. Вы можете настроить "толщину лучей" перейдя в закладку '''Стиль обводки''' и увеличив значение параметра "Толщина" (не забудьте перед этим в закладке '''Обводка''' выбрать в качестве цвета белый). | |
[[image:StValentinesDay-12.png]] | [[image:StValentinesDay-12.png]] | ||
| − | |||
| − | |||
12. Теперь создайте прямоугольник ('''F4''') размером с лист: | 12. Теперь создайте прямоугольник ('''F4''') размером с лист: | ||
Версия 14:27, 15 октября 2013
Открытка ко дню святого валентина
Оригинал урока: http://diwan-e-ayyari.blogspot.ru/2008/03/how-to-create-valentines-day-hearts.html
Автор: Ishwar Purushotham
Перевод: Азовцев Юрий
Урок по созданию подобной открытки в растровом редакторе есть здесь. Выполнив этот урок вы не только лучше освоите InkScape но и поймете что это настолько же удобное и мощное (а возможно и более мощное) как и коммерческие приложения по работе с векторной графикой. Я постарался сделать результат несколько отличным от результата в уроке по растровой графике. Но не волнуйтесь, открытка по прежнему будет великолепной :) Наиболее важная вещь - вы должны постараться поэкспериментировать самостоятельно!
1. Запустите InkScape 2. Создайте окружность (клавиша F5) радиусом в 1710px. Разместите окружность по центру листа, использовав панель "Выровнять" (Shift+Ctrl+A).
3. Откройте окно "Заливка и Обводка" (Ctrl+Shift+F) и выбрите в качестве цвета для окружности белый. Окружность будет выполнять роль белого фона.
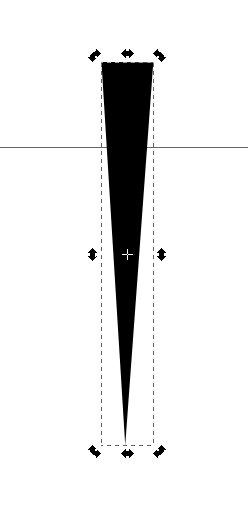
4. Cоздайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент "Кривые Безье" (Shift+6).
У моего треугольника получились следующие размеры по ширине и высоте
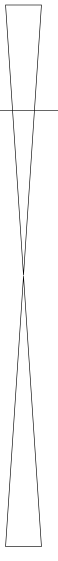
5. Затем продублируйте треугольник с помощью Ctrl+D и отразите его по вертикали с помощью V. Разместите оба треугольника как показано на иллюстрации.
6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавишь Ctrl+K что бы объеденить оба конткра в один.
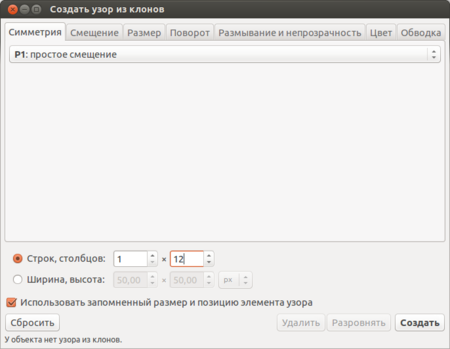
7. Теперь разверните меню Правка -> Клонировать -> Создать узор из клонов...
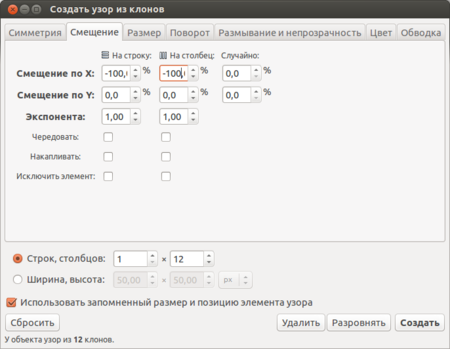
8. Используйте следующие параметры в окне создания узора из клонов:
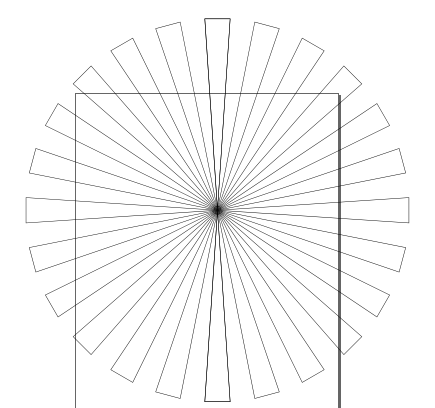
Вот что у вас должно получиться:
P.s. если у вас получаются странные завитки вместо ровного кругового размещение - попробуйте сохранить работу, закрыть InkScape и снова его запустить. Выполните данную операцию повторно и все получится!!!
9. Удалите первую пару треугольников
10. Нажмите Ctrl+A для выделения всех треугольников, нажмите Ctrl+K для объединения их в общий контур.
(Проверьте что первоначальный треугольник удален и вы не захватили в выделение лишние объекты!)
11. Выберите получившуюся объедененную форму и выравняйте ее по центру листа с помощью инструментов окна "Выровнять" (Shift+Ctrl+A).
10. Теперь вам нужно открыть окно "Заливка и Обводка" (Ctrl+Shift+F) и выбрать для заливки цвет. Я использовал следующие настройки:
Вы можете самостоятельно поэкспериментировать.
11. Вы можете настроить "толщину лучей" перейдя в закладку Стиль обводки и увеличив значение параметра "Толщина" (не забудьте перед этим в закладке Обводка выбрать в качестве цвета белый).
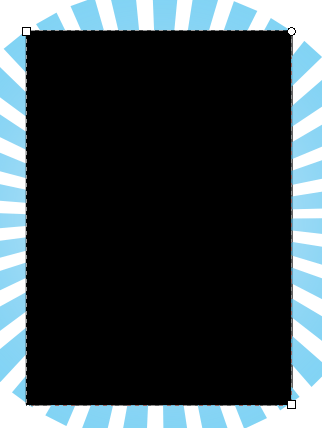
12. Теперь создайте прямоугольник (F4) размером с лист:
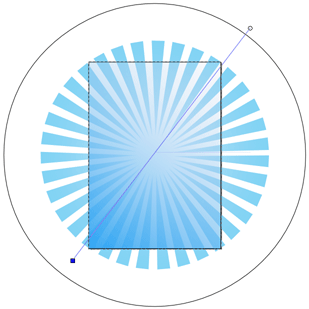
13. Снова загляните в окно "Заливка и Обводка (Ctrl+Shift+F) и включите для прямоугольника линейный градиент
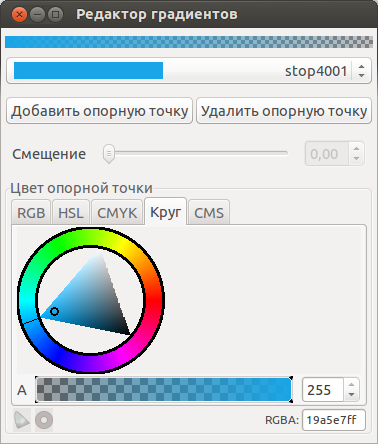
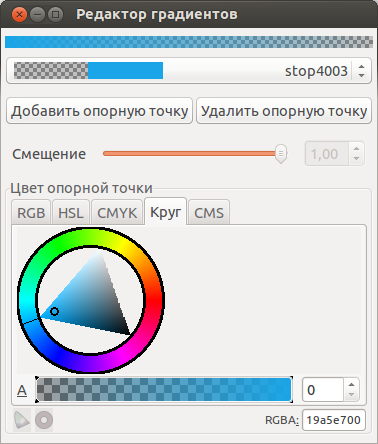
14. Нажмите Ctrl+F1 для редактирования направления градиента. Расположите линию градиента диагонально. Измените настройки цвета Стоп-точек градиента. В моем случае я использовал следующие параметры для:
Правой верхней стоп-точки:
Левой нижней стоп-точки: