Школьная база знаний - MediaWiki
Содержание
- 1 Введение
- 2 Установка
- 3 Настройка Wiki
- 4 Работа в MediaWiki
- 5 Экспорт документов из OpenOffice.org в формат Wiki
- 6 Экспорт документов из Wiki в формат OpenOffice.org
- 7 Список литературы
Введение
Что такое Wiki?
Ви́ки — гипертекстовая среда (обычно веб-сайт) для сбора и структурирования письменных сведений. Характеризуется такими признаками:
- Возможность многократно править текст посредством самой вики-среды (сайта) без применения особых приспособлений на стороне редактора.
- Особый язык разметки — так называемая вики-разметка, которая позволяет легко и быстро размечать в тексте структурные элементы и гиперссылки, форматировать и оформлять отдельные элементы.
- Проявление изменений сразу после их внесения.
- Разделение содержимого на именованные страницы.
- Множество авторов. Некоторые вики могут править все посетители.
- Учёт изменений (учёт версий) текста: возможность сравнения редакций и восстановления ранних.
Для создания вики-среды необходимо особое программное обеспечение — вижок вики. Это частный вид системы управления сайтом (CMS), довольно простой в своём устройстве и функциональности, ибо почти все действия по структуризации и обработке сведений делаются пользователями вручную.
Первая вики-сеть, «Портлендское хранилище образцов» (образцов программного кода), была создана 25 марта 1995 года программистом Уордом Каннингемом. Крупнейшим и известнейшим вики-сайтом стала Википедия.
Работа всей Википедии и данного сайта основана на движке MediaWiki, а он является свободным программным обеспечением. Свободным бывает не только софт, но и, например, мультфильмы.
Подчеркнём точность данного в начале определения: именно для сбора и структурирования сведений. И гипертекст в вики — именно лишь техническая основа, среда. Те, кто активно создают/изменяют основной контент сайта, образуют вики-сообщество. Исследовав ряд вики-сайтов, можно сделать вывод: каково сообщество, таков и сайт.
Почему MediaWiki?
Есть несколько причин, обуславливающих использование Wiki среды для деятельности, связанной с образованием:
- Бесплатный свободный движок
- Возможность работы на различных операционных системах (Unix, Windows, MacOS, Unix, FreeBSD)
- Возможность распределенной (одновременной) работы в системе нескольких пользователей
- Возможность работы в системе из интернет
Принимая во внимание вышеописанные преимущества, можно формировать локальные электронные энциклопедии конкретного учебного заведения: школы, колледжа, техникума, института, воспитанники которых получат возможность пользоваться электронными лекциями преподавателей и учителей имея доступ к ним прямо с домашнего компьютера посредством интертет. Такой доступ достаточно легко организовать организуя в школе сервер с сайтом, на котором будет расположена Wiki.
Установка
Подготовка компьютера к установке MediaWiki
Для установки базы знаний MediaWiki необходимо иметь на компьютере функционирующие WEB-сервер - Apache и сервер баз данных - MysqlServer. Их совсем не сложно установить даже не имея большого опыта в администрировании операционной системы Linux, если использовать любой современный дистрибутив Linux (OpenSuse, AltLinux, UbuntuLinux, etc.).
Любой современный дистрибутив Linux, рассчитанный на пользователей, имеет хорошо развитую систему репозитория с программами, посредством которого легко поставить любую программу несколькими кликами мыши.
Для установки нужных нам серверов (в данном случае под словом сервер следует понимать программу, функционирующую на компьютере) в менеджере пакетов нашей операционной системы нам необходимо найти и отметить для установки 2 пакета:
apache2 mysql-server
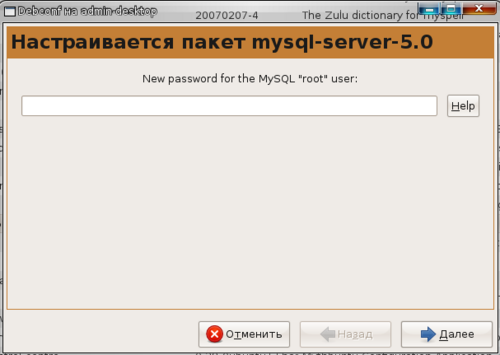
Затем применить сделанные изменения, используя элементы управления менеджера пакетов. В процессе установки система выдаст форму (Рис. 2.1) для создания суперпользовательского (root) пароля для доступа к серверу баз данных - MysqlServer, в которой нужно ввести секретный пароль для продолжения установки.
С помощью секретного пароля в последующем будет осуществлен доступ к Mysql-server-у для создания в нём необходимых настроек для установки MediaWiki.
Введем пароль в предложенное формой поле и нажмем кнопку Далее. После этого процесс установки и настройки серверов завершен. Мы сделали это, ура! Для проверки работоспособности Web-сервера достаточно открыть браузер (обозреватель), например, Mozilla Fierfox, набрать в его адресной строке localhost или 127.0.0.1 и нажать клавишу Enter. Если в браузере появилась надпись It Works! - значит WEB-сервер работает как надо.
Установка MediaWiki
После завершения подготовки компьютера, а, говоря более сложным языком, после настройки WEB-сервера и сервера баз данных для непосредственно установки MediaWiki необходимо выполнить несколько несложных действий изложенных в виде пунктов ниже:
1. Загрузить архив с MediaWiki по вот этой ссылке - http://prdownloads.sourceforge.net/wikipedia/mediawiki-1.9.3.tar.gz, или взять его в дрогом удобном месте 2. Распаковать загруженный архив mediawiki-1.9.3.tar.gz используя наиболее подходящий архиватор 3. Переместить содержимое полученной папки в раздел /var/www/ компьютера 4. Зайти в браузер, например firefox и написать в строке адреса localhost или 127.0.0.1. В окне браузера должно появиться приглашение для установки MediaWiki (Рис. 2.2). 5. Смело нажать на ссылку set up the wiki подтверждая тем самым свое намерение установить Wiki на компьютер.
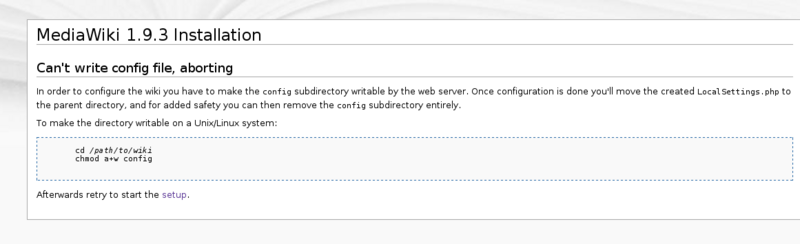
после перехода по ссылке инсталлятор сообщает о отсутствии доступа на запись к папке config (Рис. 2.3), находящейся в каталоге с MediaWiki и предлагает поменять права доступа к этой папке:
Для этого необходимо зайти в терминал с правами суперпользователя (root) и выполнить по очереди следующие команды:
cd /var/www/ - переход в каталог с Wiki chmod a+w config - добавить права на запись каталогу config
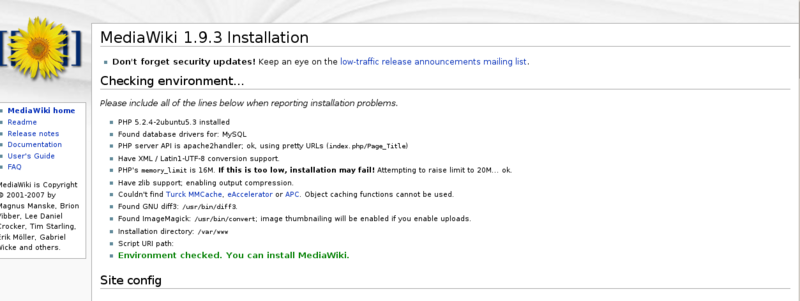
после смены прав доступа и перехода по ссылке setup браузер должен показать страницу примерно следующего содержания (Рис. 2.4):
6. Заполнить раздел регистрационной формы под названием Site config следующим образом:
Wiki name: любое имя для вашей базы знаний не содержащее русских букв. Например Wiki-School-№6 Contact e-mail: - можно оставить как есть в силу того, что для функционирования e-mail требуется настройка соответствующего сервиса. Это в данной книге рассматриваться не будет, так как тема довольно громоздкая и сложная для обычного пользователя. Language: - выбор языка из выпадающего меню. Copyright/license: - тип лицензии, под которой публикуется материал. Оставьте по умолчанию, если не знаете о чем идет речь. Admin username: - имя пользователя, который создается в базе по умолчанию для управления Wiki: создания и удаления информации, управления пользователями, внешним видом Wiki и т.д.. Например, adminwiki Password: - секретный пароль для пользователя Admin username:. Password confirm: - повторный ввод пароля для пользователя Admin username:. Вводится повторно для сравнения и избежания ошибок при вводе. Shared memory - оставим по умолчанию
7. Раздел формы под названием E-mail, e-mail notification and authentication setup оставить по умолчанию 8. Заполнить раздел регистрационной формы под названием Database config следующим образом:
Database host: - оставляем по умолчанию - localhost. Также можно вместо localhost использовать 127.0.0.1 - все это адреса вашего локального WEB-сервера Database name: - имя базы данных на сервере, в которой будет храниться информация Wiki. Например, wikischool_n6_db - рекомендуется не использовать символы в имени DB username: - имя пользователя базой данных Wiki на сервере. Например userwikischool DB password: - пароль для пользователя DB password confirm: - повторный ввод пароля для проверки Superuser account: - выбираем эту опцию Superuser name: - имя суперпользователя (root) на сервере баз данных Superuser password: - пароль суперпользователя (root) на сервере баз данных Все последующие настройки оставляем по умолчанию
10. Нажать долгожданную кнопку (Рис. 2.5)
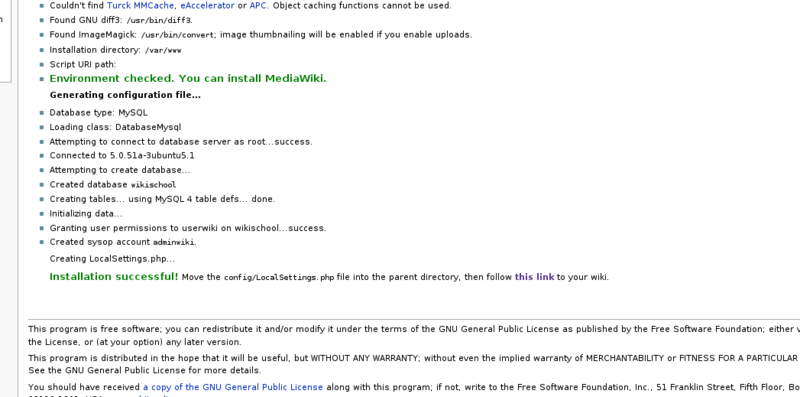
. Если вернулась страница (Рис. 2.6)
, то можно праздновать победу.
Installation successful! Move the config/LocalSettings.php file into the parent directory, then follow this link to your wiki.
Это ни что иное как
Установка выполнена успешно. Переместите файл config/LocalSettings.php в родительскую директорию.
Перемещение можно выполнить используя команду из консоли в режиме root:
mv config/LocalSettings.php ./LocalSettings.php
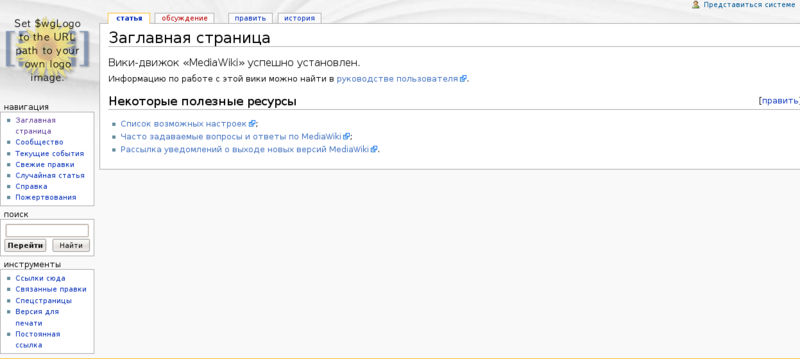
11. Перезагрузить страницу в браузере с адресом localhost или 127.0.0.1. После перезагрузки мы должны увидеть готовую для работы базу знаний Wiki (Рис. 2.7)
Итак, поздравим себя! У нас получилось установить Wiki. Теперь дело за малым - настроить её и научиться в ней работать ;-)
Настройка Wiki
Движок MediaWiki представляет из себя очень гибкую систему. Для очень большого числа специфических задач можно использовать специально написанные модули расширения Wiki, например, модуль работы с сервером авторизации LDAP, модуль выгрузки страниц в формат PDF и многие другие.
- Мы рассмотрим настройку Wiki без дополнительных модулей, под которой будем понимать своеобразные "допиливания" и "докручивания" базовой установленной системы, такие как управление пользователями, изменение логотипа, настройка боковой панели и решение некоторых попутно возникающих проблем.
Управление пользователями
Управление пользователями осуществляется из-под любого пользователя обладающего привилегиями администратора системы Wiki. При установке системы в пункте 6 раздела Настройка MediaWiki был установлен пока единственный пользователь Wiki - adminwiki, от имени которого можно выполнить первичный вход в систему для осуществления её настроек. В частности, для создания пользователей.
Создание и удаление пользователей
Для создания пользователей необходимо зайти в систему под пользователем, обладающим всем набором привилегий в системе. Предположим, что нам нужно создать пользователей - учителей школы, чтобы каждый из них смог независимо работать в система посредством локальной вычислительной сети с различных рабочих мест. В случае вывода Wiki в интернет, например, при использовании Wiki в качестве сайта школы есть возможность работы в системе из любого уголка земли, где есть интернет, например из дома школьников и учителей. В качестве обыкновенного пользователя не обладающим администраторскими привилегиями может зарегистрироваться любой желающий сам. Для этого необходимо перейти на страницу авторизации кликнув мышью по ссылке "представиться системе" (Рис. 3.1)
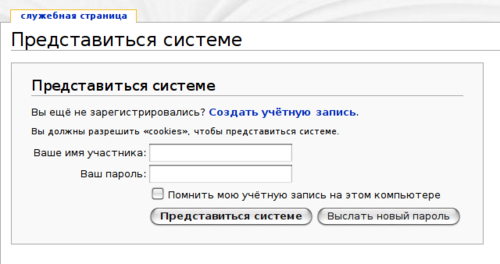
Страница должна выглядеть примерно следующим образом (Рис. 3.2):
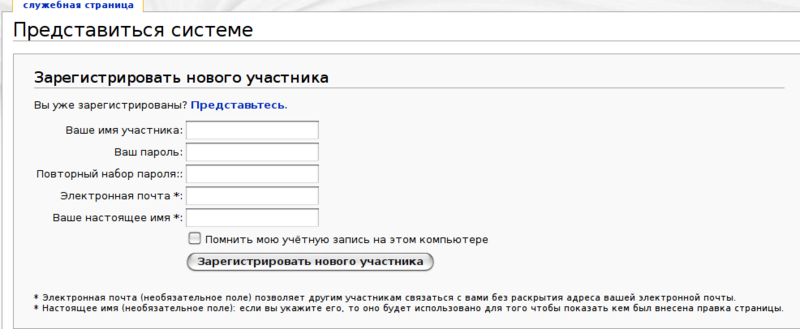
Как видно, из формы, система задает пользователю вопрос: "Вы еще не зарегистрировались?" и тут же рядом имеется ссылка Создать учетную запись, перейдя по которой мы увидим форму (Рис. 3.3):
Вводим желаемые данные в поля регистрационной формы и нажимаем кнопку Зарегистрировать нового участника. Если браузер возвратил страницу примерно следующего содержания (Рис. 3.4):
И снова поздравим себя! Мы зарегистрировали пользователя Мария Ивановна. Теперь можно представляться системе под этим именем и создавать материал.
Управление правами доступа к ресурсам
Изменение логотипа
Для изменения логотипа на Главной Станице wiki нам потребуется:
- сам логотип, размером не более 135x135 и в формате png либо jpg
- внести изменения в LocalSettings.php
Логотип нужно скопировать в директорию с файлами wiki. В нашем случае это /var/www/wiki
sudo cp MY_LOGO.png /var/www/wiki/
Для указания среде mediawiki использовать файл MY_LOGO.png в качестве основного логотипа wiki в текстовом редакторе с правами суперпользователя откроем файл LocalSettings.php
gksu gedit /var/www/wiki/LocalSettings.php
Найдем в нем параметр $wgLogo и присвоим ему значение - путь до нашего файла-логотипа
$wgLogo = "$wgScriptPath/MY_LOGO.png";
переменная $wgScriptPath подставляет путь до wiki. Вам нужно лишь добавить / и имя файла, лежащего в директории вместе с другими файлами wiki.
настройка основного меню (боковая панель)
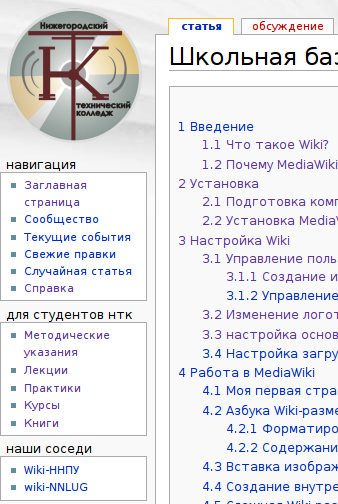
Основное меню в wiki позволяет организовать доступ к основным разделам Школьной Базы Знаний самым удобным и быстрым образом.
В базе знаний Нижегородского Технического Колледжа основное меню позволяет студентам быстро перейти в раздел с методическими указаниями, в раздел практик и лекционных материалов. А так же, все посетители wiki могут быстро найти интересующую их литературу в разделе Книги.
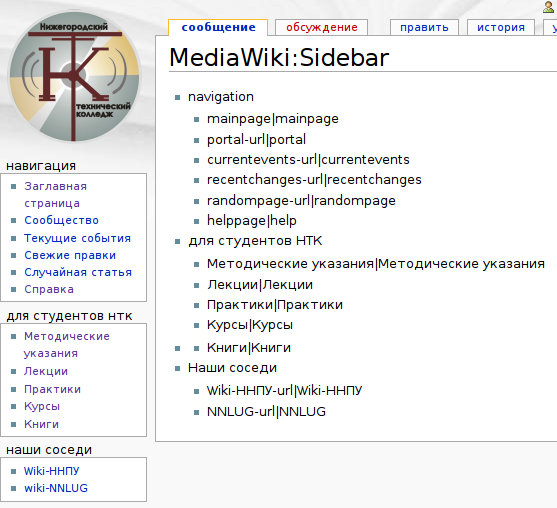
Для организации меню вам потребуется перейти на специальную страницу wiki MediaWiki:Sidebar
Для этого откроем браузер, например FireFox, и введем адрес wiki с путем к странице настроек основного меню - http://127.0.0.1/?title=MediaWiki:Sidebar.
Между содержимым страницы и структурой основного меню просматривается соответствие. Нажав Править возможно изменить структуру меню, добавив, либо удалив ссылки на определенные страницы в Школьной Базе Знаний.
Заметьте, названия страниц написаны на странице 2 раза через вертикальную черту. Если указать имя страницы раздела один раз - в основном меню вы увидите полный путь до страницы, вместо короткой ссылки. На это стоит обращать особое внимание.
Настройка загрузки на сервер больших файлов средствами Wiki
Работа в MediaWiki
После установки и настройки базы знаний можно приступить к работе над учебным материалом незамедлительно
Моя первая страница
При создании своей первой страницы средствами Wiki многие начинающие пользователи очень долго ищут в системе кнопку создать. Не будем попросту тратить на это время, потому что такой кнопки здесь нет ;-)
Для того чтобы создать страницу с нужным нам называнием достаточно в форме поиска написать название, которое подходит для описания нашей страницы и нажать кнопку перейти, на что система выдаст нам страницу с таким называнием, а если таковой нет, то любезно предложит её создать (Рис. 4.1)
Любезно согласимся с заботливой системой и перейдем по ссылке Создать страницу. Итак, мы попали в поле для редактирования страницы. Давайте напишем здесь предложение:
У нас получилось создать страницу! Теперь задача минимум - изучить основную Wiki-разметку, чтобы красиво оформлять свои знания и заинтересовать учеников.
и нажмем внизу на кнопку записать страницу. И опять маленькая победа - страница создана. Ура! Самая простенькая, но зато своими силами. То ли еще будет ;-)
Азбука Wiki-разметки
В предыдущем подразделе у нас получилось создать простую страницу и даже разместить в ней некоторый текст. Но, согласитесь, просто размещать текст без форматирования можно и в простом текстовом редакторе? Нас категорически не устраивает размещать статьи в стиле "печатной машинки", следовательно нужно научиться форматировать текст. Это проще простого:
Форматирование "мышкой"
Под форматированием "мышкой" следует понимать набор действий над текстом, которые можно выполнять, как будто мы находимся в текстовом редакторе стандартного офисного пакета, например, OpenOffice.org.
- Принцип прост:
- Выделяем слово или словосочетание
- Кликаем на кнопку из палитры кнопок (Рис 4.2) для соответствующего типа форматирования
Примечание: при наведение указателя мыши кнопку всплывает подсказка о её функции
После выбора соответствующего форматирования выделенный текст будет обрамлен с обеих сторон специальными символами, благодаря которым, после сохранения страницы примет желаемый вид. Приведем примеры:
| Способ форматирования | Вид в Wiki-разметке | Вид на самом деле |
|---|---|---|
| Полужирное начертание | '''Пингвин''' | Пингвин |
| Курсивное начертание | ''Пингвин'' | Пингвин |
| Внутренняя ссылка | [[Пингвин]] | Пингвин |
Содержание. Заголовки и подзаголовки
При создании материала в офисном пакете существует система уровней заголовков в документе, по которым в последующем, как правило после оформления документа, можно автоматически построить содержание, используя ряд хитрых функций пакета. В случае с Wiki можно забыть про понятие Содержание, так как оно действительно строится автоматически, исходя из сделанных заголовков и подзаголовков:
Например, разметка вида:
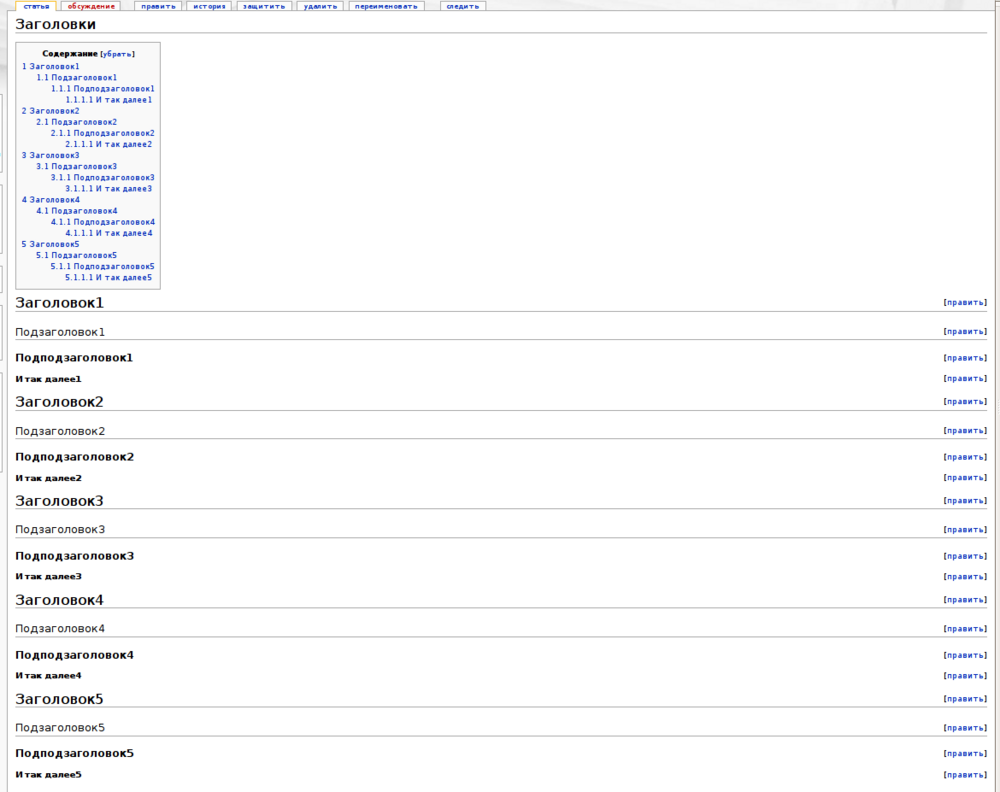
=Заголовок1= ==Подзаголовок1== ===Подподзаголовок1=== ====И так далее1==== =Заголовок2= ==Подзаголовок2== ===Подподзаголовок2=== ====И так далее2==== =Заголовок3= ==Подзаголовок3== ===Подподзаголовок3=== ====И так далее3==== =Заголовок4= ==Подзаголовок4== ===Подподзаголовок4=== ====И так далее4==== =Заголовок5= ==Подзаголовок5== ===Подподзаголовок5=== ====И так далее5====
Нам даст структуру документа с готовым содержанием (Рис. 4.3):
Каждый из элементов содержания является ссылкой на тот пункт страницы, названием которого является. Таким образом быстро и легко "путешествовать" по готовому документу кликая мышкой в нужные разделы.
Вставка изображений на страницу
Загрузить изображения на страницу очень просто. Достаточно кликнуть на кнопку вставки изображения на панели форматирования (Рис. 4.4)
После этого система автоматически создастся тег [[Изображение:Example.jpg]]. Здесь, Example.jpg - целевое имя файла. Например, есть необходимость в размещении на вики некого изображения, которое называется medved.png. Следовательно, целевое имя файла должно быть medved.png вместо Example.jpg
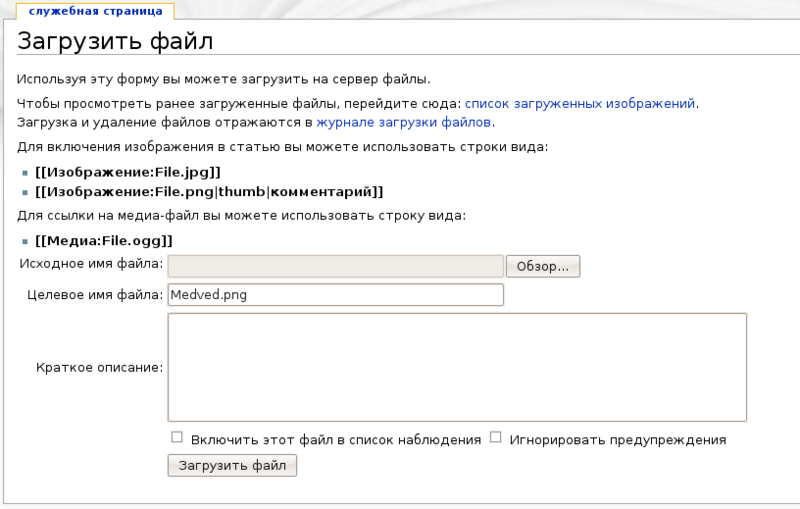
После записи страницы содержание тега [[Изображение:medved.jpg]] превратится в ссылку вида  , кликнув по которой автоматически попадаем в форму загрузки файла, которая выглядит следующим образом (Рис. 4.5):
, кликнув по которой автоматически попадаем в форму загрузки файла, которая выглядит следующим образом (Рис. 4.5):
Нажав кнопку Обзор выбираем заготовленный файл и жмем Загрузить файл. После загрузки переходим на страницу и увидим загруженную картинку на ней. Также рисунок можно снабдить надписью, изменить его размер и положение (посередине слева справа). Приведем примеры вики-разметки и соответствующие ей рисунки в таблице:
| Вики-разметка | Вид на странице |
|---|---|
| [[Изображение:medved.png]] | 
|
| [[Изображение:medved.png|thumb|Название рисунка]] | 
|