Практика "Разработка Web-сайта с использованием современных информационных технологий"
Содержание
- 1 Настройка Web-сервера
- 2 Установка CMS Drupal
- 3 Работа в CMS Drupal
- 4 Настройка темы оформления в CMS Drupal
- 5 Создание меню
- 6 Создание материалов
- 7 Создание новой темы оформления
- 8 Внедрение WYSIWYG редактора в Drupal
- 9 Результат практики
- 10 Зачет
Настройка Web-сервера
Теоретическая часть
Для работы любого сайта необходим хостинг
Хостинг - место под сайт, выдаваемое юридическому или физическому лицу хостинг-провайдером (или хостером).
В данном случае под местом под сайт следует понимать возможность входа на удаленный Web-сервер для размещения там материалов.
Большинство хостинг-провайдеров предоставляют доступ к хостингу через протокол FTP - File Transport Protocol.
Существуют провайдеры, которые наряду с доступом к файлам по FTP предоставляют доступ по протоколу SSH. Протокол SSH полезен, когда провайдер выдает своему клиенту целую виртуальную машину, на которой клиент может делать все, что захочет: устанавливать свои программы, управлять доступом к файлам и папкам, администрировать СУБД и т.д.
Хостинг бывает нескольких видов.
- статический - хостинг файлов. На таком хостинге можно лишь опубликовать статическую веб страницу без возможности её динамического обновления пользователями, напирмер хостинг от narod.yandex.ru
- хостинг с поддержкой интерпретируемых встраиваемых в разметку языков, таких как, например PHP(в большинстве случаеа), PERL(при использовании программ CGI)
- хостинг с поддержкой интерпретируемых встраиваемых в рзметку языков и с поддержкой баз данных, например Mysql, Postgresql
Для администрирования баз данных используется либо протокол SSH, через который пользователь удаленно по зашифрованному каналу получает полный доступ к системе, либо специальные программы с Web интерфейсом, например phpmyadmin.
А рамках данной темы практики мы научимся:
- заходить на сервер по протоколу SSH
- устанавливать необходимые программы для того чтобы наш Web сервер мог предоставлять хостинг по протоколу FTP с поддержкой СУБД MysqlServer и встраиваемого в разметку интерпретируемого языка PHP
- администрировать СУБД посредством Web интерфейса phpmyadmin (создавать базы данных и настраивать доступ к ним)
Практическая часть
Вход на сервер по SSH и смена пароля на собственный
1. Выясните у преподавателя:
ip адрес сервера, к которому Вы будете подключаться, логин пароль
2. В ОС GNU/Linux:
Через меню Приложения, подменю Стандартные найдите и запустите Терминал.
В ОС MS Windows XP:
Запустите программу putty. Скачать её можно отсюда
3. В ОС GNU/Linux:
После получения нужных данных в запущенной консоли выполняем подключение к сервера с помощью команды ssh:
ssh ip адрес -l логин
Например: ssh 192.168.5.220 -l vasya_pupkin
и нажмите Enter
В ОС MS Windows XP:
Внесите данные о сервере в форму и подключитесь
4. При первом подключении к серверу вам будет выдана сигнатура открытого ключа сервера. Согласитесь с ее использованием для шифрования данных передаваемых между вашим компьютером и сервером.
5. Для подтверждения правильности сигнатуры открытого ключа наберите Yes и нажмите клавишу Enter.
6. Удаленный сервер попросит вас ввести пароль, соответствующий, указанному после ключа -l логину на сервере.
7. Введите пароль и если авторизация прошла успешно вы должны увидеть приглашение сервера:
administrator@lab-srvXX:~$
где, XX - номер вашего сервера
8. Преподаватель дал Вам временный пароль. Его необходимо изменить на свой собственный. Для этого введем команду passwd
administrator@lab-srvXX:~$passwd
и нежмем Enter
9. Сервер выдаст запрос на ввод сначала текущего пароля. Введем его
Changing password for administrator. (current) UNIX password:текущий пароль
и нажмем Enter
10. Затем сервер выдаст запросы сначала на ввод нового пароля и затем на подтверждение нового пароля. Введем их, подтверждая свой ввод Enter-ом
Enter new UNIX password:новый пароль Retype new UNIX password:новый пароль
11. В случае успеха операции сервер уведомит Вас и вернет приглашение
passwd: password updated successfully administrator@lab-srv26:~$
Примечание: Ввод паролей в консоли никак не отображается. Такова политика безопасности UNIX систем
12. Для отключения от сервера достаточно закрыть терминал.
13. Теперь отключитесь от сервера и занова зайдите на него по SSH используя данный Вам логин и Ваш собственный пароль, который мы только что установили
Установка необходимых для Web сервера программ
Теоретическая часть
Нам необходимо установить классический веб сервер, часто называемый LAMP (Linux Apache Mysql PHP)
1. Linux - Сетевая операционная система с открытым исходным кодом. В нашем случае она уже установлена и мы имеем возможность управлять ей через удаленное подключение по SSH
2. Apache - Самый популярный в мире бесплатный кросплатформенный Web сервер, на котором работает более 70% интернет в мире. Веб сервер Apache служит для отдачи статического контента браузеру (картинки, html-разметка, разметка+JavaScript, CSS)
3. Mysql - СУБД (Сервер Управления Базами Данных). Сервер предоставляет авторизированный доступ к базам данных, в которых хранятся наддые различных сайтов, функционирующих на Web-хостинге
4. PHP - Интерпретатор языка PHP. Служит прослойкой между исходным кодом на языке PHP и веб сервером Apache (встраивается в apache). Принимает исходный код и превращает его в статическую разметку.
LAMP - это 4 базовые компоненты для построения полнофункционального Web-сервера
Для удобства администрирования сервера (закачки на него файлов и конфигурирования баз данных в СУБД) необходимо установить сервер FTP - для доступа к папке с контентом сайта и программу phpmyadmin - для конфигурирования баз данных в MysqlServer
Названия программных пакетов, необходимых для установки:
apache2 (Apache) mysql-server (Mysql) php5 (PHP) proftpd (FTP-сервер) phpmyadmin (phpmyadmin - веб интерфейс для управления базами данных в Mysql)
Практическая часть
Подключение репозитария в систему
Для подключения репозитория необходимо отредактировать файл
/etc/apt/sources.list
то есть добавить в него 4 строчки, которые подключат нашу систему к набору программного обеспечения для его утановки
1. Откройте терминал. Зайдите на сервер по SSH
ssh server_address -l username
2. Возьмите суперпользовательские привелегии командой sudo su
administrator@lab-srvXX:~$sudo su
введите пароль
[sudo] password for administrator: пароль
При успешном выполнении операции приглашение должно смениться с $ на #
root@lab-srvXX:/home/administrator#
3. Очистите файл /etc/apt/sources.list записав туда пробел командой echo
root@lab-srvXX:/home/administrator#echo "" > /etc/apt/sources.list
4. Откройте файл на редактирование программой nano
root@lab-srvXX:/home/administrator#nano /etc/apt/sources.list
5. Вставьте эти строчки туда
deb ftp://repo/repositories/hardy hardy main restricted universe multiverse deb ftp://repo/repositories/hardy hardy-security main restricted universe multiverse deb ftp://repo/repositories/hardy hardy-updates main restricted universe multiverse deb ftp://repo/repositories/hardy hardy-backports main restricted universe multiverse
или
deb http://yum.fireground.ru/ubuntu/mirror hardy main restricted multiverse universe deb http://yum.fireground.ru/ubuntu/mirror hardy-security main restricted multiverse universe deb http://yum.fireground.ru/ubuntu/mirror hardy-updates main restricted multiverse universe deb http://yum.fireground.ru/ubuntu/mirror hardy-backports main restricted multiverse universe
6. Сохраните файл используя сочетания клавиш Ctrl+O
7. Выйдите из программы nano используя сочетания клавиш Ctrl+X
8. Обновите информацию о программном обеспечении репозитария командой aptitude update
root@lab-srvXX:/home/administrator#aptitude update
Мы подключили репозитарий с программами в систему. Теперь из этого репозитария можно устанавливать нужные нам программы
Установка программ
Вспомним названия программных пакетов, необходимых для установки:
apache2 mysql-server php5 proftpd phpmyadmin
Все эти программы можно легко установить выполнив одну единственную команду aptitude install apache2 mysql-server php5 proftpd phpmyadmin
root@lab-srvXX:/home/administrator# aptitude install apache2 mysql-server php5 proftpd phpmyadmin
В процессе установки этих программ система будет задавать различные вопросы для конфигурирования начальных настроек программ:
1. Do you want to continue? [Y/n/?] - Отвечаем Y и нажимаем Enter
2. New password for the MySQL "root" user: - Вводим пароль для пользователя root для последующего доступа к Mysql серверу и нажимаем Enter
3. Repeat password for the MySQL "root" user: - Повторно вводим пароль для пользователя root и нажимаем Enter
4. Web server to reconfigure automatically: - Выбираем Web-сервер, с которым будет работать phpmyadmin. В нашем случае это apache2. Выберете его нажав пробел и нажмите Enter
После того как сервер вернул нам консоль
root@lab-srvXX:/home/administrator#
установка программ закончена. Осталось несколько мелких настроек
Настройка рабочей папки
Для получения доступа к папке /var/www, в которую мы будем загружать файлы необходимо сменить хозяина этой папки на пользователя administrator. Для этого выполним команду chown administrator /var/www -R
root@lab-srvXX:/home/administrator#chown administrator /var/www -R
Изменим права доступа на папку /var/www
root@lab-srvXX:/home/administrator#chmod 777 /var/www/ -R
Настройка сервера закончена. Теперь мы можем подключаться к серверу по FTP и управлять содержанием файлов в www каталоге Web сервера. Также мы можем управлять базами данных на сервере Mysql посредством интерфейса phpmyadmin
Проверка работы Web сервера
Отройте браузер и наберите в адресной строке IP_адрес_вашего_сервера.
Если браузер загрузил файл, в котором написано It Works, значит настройка сервера прошла успешно
Проверка работы программы phpmyadmin
Отройте браузер и наберите в адресной строке IP_адрес_вашего_сервера/phpmyadmin.
Если браузер загрузил окно авторизации phpmyadmin, значит установка phpmyadmin прошла успешно
Теперь для управления базами данных в системе можно зайти в phpmyadmin с логином root и паролем, который мы указали при установке и настройке
Подключение к серверу по FTP для управления файлами
В операционной системе GNU/Linux Ubuntu с графической оболочкой GNOME
1. В меню Переход выберите Соединиться с сервером.
2. В открывшемся окне выберите Тип сервера: FTP(с авторизацией)
3. Сервер: IP_адрес_вашего_сервера
4. Порт: 21
5. Папка: /var/www
6. Имя пользователя: administrator
7. Жмем кнопку Соединиться
8. В появившемся окне вводим пароль для пользователя administrator и жмем кнопку Подключиться
Теперь у нас на рабочем столе появилась смонтированная папка с файлами из каталога www на сервере.
В операционной системе MS Windows XP
1. Откройте программу Filezilla Скачать её можно отсюда
2. Введите в соответствующие поля IP_адрес_вашего_сервера, Порт: 21, имя пользователя: administrator, ваш пароль
3. Нажмите кнопку для соединения
4. После подключения в правой панели получите каталог сервера, в левой - ваш локальный каталог
Установка CMS Drupal
Теоретическая часть
Drupal (Друпал) — это система управления сайтом (CMS), а также среда для создания вебприложений (CMF).
Посредством этой системы можно строить сайты и вебприложения различного назначения и сложности. Интерфейс пользователя позволяет управлять сайтами на Drupal без знаний HTML, вебвёрстки и языков программирования. Drupal разрабатывается международной командой разработчиков, как программное обеспечение с открытыми исходными текстами, защищенными общественной лицензией GNU.
Для установки CMS Drupal необходимо скачать архив с CMS, разархивировать его содержимое в www каталог вашего сервера, зайти из браузера по адресу вашего web-сервера и следуя подсказкам инсталлятора настроить CMS на базу данных mysql. Для удобного управления СУБД Mysql Server можно использовать web-интерфейс phpmyadmin, в который можно попасть набрав в браузере адрес_вашего_сервера/phpmyadmin
Практическая часть
1. Скачайте CMS Drupal по этой ссылке
2. Извлеките папку drupal-6.14_russian из архива
3. Загрузите файлы, содержащиеся в папке drupal-6.14_russian в www каталог вашего web-сервера (как подключиться к вашему серверу по ftp можно узнать здесь )
4. Откройте браузер
5. Наберите в строке адреса браузера IP-адрес вашего сервера, например 192.168.5.23
6. CMS Drupal предложит выбрать язык, на котором он дальше будет устанавливаться и работать. На вопрос Choose language ответом выберем Russian (Русский) и нажмем кнопку Select Language
7. Далее CMS затребует конфигурационный файл с полными правами на него и папку files. Для создания всего этого делаем последовательно действия:
7.1 Подключаемся к серверу по ssh (как это сделать можно узнать [здесь])
7.2 Берем привилегии суперпользователя командой
sudo su
7.3 Переходим в www каталог web-сервера командой
cd /var/www
7.3 Копируем файл sites/default/default.settings.php в sites/default/settings.php командой
cp sites/default/default.settings.php sites/default/settings.php
7.4 Даем полный доступ на файл sites/default/settings.php командой
chmod 777 sites/default/settings.php
7.5 Создаем папку sites/default/files командой
mkdir sites/default/files
7.6 Даем полный доступ на папку sites/default/files командой
chmod 777 sites/default/files -R
8. Обновите страницу в браузере используя кнопку обновить, либо нажав клавишу F5 на клавиатуре компьютера. Если настройки в п. 7 сделаны правильно, то далее инсталлятор выдаст форму для конфигурации базы данных MySQL
9. Прежде чем вводить данные в форму, которую выдаст инсталлятор в п. 8 необходимо создать эту базу данных и настроить доступ к ней. Это легко делается через web-интерфейс phpmyadmin
9.1 Не закрывая страницу настройки CMS Drupal создайте новую вкладку в браузере (это можно сделать нажав сочетания клваиш Ctrl+T, или через меню Файл) и наберите в ней адрес_вашего_web-сервера/phpmyadmin, например 192.168.5.23/phpmyadmin
9.2 В качестве пользователя введите root, в качестве пароля - пароль, который вы задали для пользователя root при установке и настройке пакетов Mysql Server и phpmyadmin.
9.3 После успешной авторизации выберите пункт Привилегии
9.4 Далее выберите пункт Добавить нового пользователя
9.5 Введите в форму следующие данные:
Имя пользователя: drupal Хост: localhost Пароль: придумайте сами, но не забудьте Подтверждение: не промахнитесь ;-)
Выберите опцию Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии и нажмите кнопку "ОК"
При успешном выполнении операции Вы увидите уведомление Был добавлен новый пользователь. Теперь у нас в базе данных MySQL созданы:
База данных: drupal Пользователь: drupal Пароль пользователя: тот, который вы придумали сами и не забыли
10. Перейдите во вкладку с формой для конфигурации базы данных MySQL в CMS Drupal, введите туда данные полученные в п. 9 и нажмите кнопку "Сохранить и продолжить". После чего начнется установка CMS Drupal.
11. По завершении установки CMS сменим права доступа к файлу /sites/default/settings.php командой
chmod 764 sites/default/settings.php
12. Теперь введите еще немного данных для будущего сайта и нажмите кнопку Сохранить и продолжить
13. Через несколько минут получаем сообщение о том, что наша CMS установлена и настроена.
Работа в CMS Drupal
Теоретическая часть
CMS Drupal является самообущающей системой. При первом знакомстве с ней Вы увидите, что по умолчанию сайт отображает справку с удобной навигацией посредством гипперссылок. Теперь вам предстоит изучить основные разделы для управления и изменения контента.
Практическая часть
1. Откройте браузер
2. Наберите в адресной строке IP-адрес вашего Web-сервера, например 192.168.5.23
3. Авторизуйтесь в CMS используя логин и пароль, который задали при установке и настройке CMS Drupal
4. Используя встроенное руководство по CMS изучите основные возможности Drupal
Настройка темы оформления в CMS Drupal
Теоретическая часть
Темы в CMS Drupal предназначены для изменения внешнего вида сайта. В темах предусмотрены специальные настройки, позволяющие менять логотип, иконку, расцветку и т.д
Практическая часть
1. Зайти в раздел "Управление - Конструкция сайта - Темы оформления"
2. Выбрать тему Garland (включить и выбрать по умолчанию).
3. Выполнить операцию "настроить".
4. Сохранить настройки (кнопочка внизу)
5. Изменить настройки
5.1 Расцветка
Установка цвета Основной цвет Цвет ссылок Заголовок вверху Заголовок внизу Цвет текста
В предпросмотре можно увидеть изменения
При сохранении настроек изменения применяться к текущей теме
5.2 Показывать
Логотип Название сайта Слоган сайта Миссия Аватары в сообщениях Аватары в комментариях Строка поиска Иконка Основные ссылки Дополнительные ссылки
Устанавливая или убирая флажок с соответствующей опции изменяем тему
При сохранении настроек изменения применяться к текущей теме
5.3 Настройки логотипа
Использовать логотип по умолчанию
При активном флажке тема использует логотип, который находится в корне темы, например /var/www/themes/имя_темы/logo.php
Загрузка изображения с логотипом
С помощью кнопки "Обзор..." выберите логотип (небольшой графический файл) с локальной файловой системы вашего компьютера. Загруженный файл помещается в папку /var/www/sites/default/files
5.4 Настройки иконки
Использовать иконку по умолчанию
При активном флажке тема использует иконку, которая находится в папке /var/www/misc/favicon.ico
Закачать иконку
С помощью кнопки "Обзор..." выберите иконку с локальной файловой системы вашего компьютера. Загруженный файл помещается в папку /var/www/sites/default/files
5.5 Сохранение настроек
Нажмите кнопку "Сохранить настройки" для применения сделанных настроек к теме
Кнопка "Установки по умолчанию" предназначена для возврата всех сделанных настроек в исходное состояние темы
Задания
1. Измените цветовую гамму в настройках расцветки темы. Сохраните настройки. Посмотрите результат
2. В графическом редакторе создайте логотип размером примерно 150х150 px с прозрачным фоном. Сохраните логотип в формате png
3. Загрузите изображение с логотипом в редактируемую тему. Сохраните настройки. Посмотрите результат
4. В графическом редакторе создайте иконку размером 32х32 px с прозрачным фоном. Сохраните иконку в формате ico
5. Загрузите изображение с иконкой в редактируемую тему. Сохраните настройки. Посмотрите результат
Создание меню
Теоретическая часть
См. раздел "Конструкция сайта"
Практическая часть
1. Создайте собственное меню с уровнем вложенности ссылок = 3, причем ссылки первого уровня развернутые
2. Поместите созданное меню на левую правую панель, а меню "Навигация" и "Вход в систему" - в правую панель, поместив их в соответствующие блоки
У вас должно получиться меню примерно следующего вида:
Создание материалов
Теоретическая часть
Практическая часть (оценка в журнал)
1. В созданном меню выберите пункт, материал для которого необходимо создать
2. Выбираем тип материала (например, страница)
3. Заполнить поля Заголовок и Содержимое отделяя анонс от материала, либо нет
4. Сохранить
5. В строке адреса скопировать имя страницы (например, node/5)
6. Зайти в меню Управление - Конструкция сайта - Меню - Название_Вашего_меню
7. Выберите пункт меню, для которого создавался материал
8. Выполнить операцию "Изменить"
9. В поле Путь вставить имя страницы (см. п. 5)
10. Сохранить (кнопочка внизу)
11. Перейдя по соответствующей ссылке вашего меню проверить отображение материала
12. Создайте материалы для всех страниц созданного вами меню
Примечание: Все созданные материалы можно найти в пункте меню Управление - Содержание - Содержание
Пример рабочего меню с материалами можно посмотреть по этому адресу
Создание новой темы оформления
Создание заготовки темы на основе копии темы Garland
1. Зайти на сервер по ftp в раздел /var/www/themes
2. Создать копию папки Garland и переименовать её в любое другое название, например money.
3. Зайти папку и переименовать файл garland.info в money.info
4. Открыть файл money.info в текстовом редакторе и заменить все слова garland на money
5. Сохранить файл.
6. Перейти в Drupal на страницу Темы оформления и обновите ее. В списке тем появится ваша тема.
7. Выберите вашу тему и сохраните настройки.
Редактирование шаблонов темы
Теоретическая часть
page.tpl.php - шаблон для страницы.
node.tpl.php - шаблон для узла.
comment.tpl.php - шаблон комментария.
block.tpl.php - шаблон блока.
style.css, style-rtl.css, *.css- таблицы стилей, подключаемые шаблонами.
screenshot.png - превью темы.
Практическая часть (оценка в журнал)
1. С сайта drupal.org из раздела themes скачайте понравившиеся Вам темы
2. Распакуйте темы в папку thems вашей CMS
3. Примените темы
4. Используя средства Drupal внесите в тему изменения
5. Измените при необходимости шаблоны выбранной темы и каскадные таблицы стилей
Внедрение WYSIWYG редактора в Drupal
Теоретическая часть
WYSIWYG (сокращение от What You See Is What You Get, англ. что видишь, то и получишь, произносится как «ви-зи-виг») — способ редактирования, при котором редактируемый материал в процессе редактирования выглядит в точности так же, как и конечный результат.
Обычно этот термин используется в отношении текстовых процессоров, но может применяться и к другим типам прикладных программ.
FCKeditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах. «FCK» в названии FCKeditor происходят от имени создателя редактора, Frederico Caldeira Knabben.
Начиная с версии 3.0, редактор называется CKeditor (при старте проекта, Бразилец Фредерико не знал значение аббревиатуры FCK).
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
Практическая часть (оценка в журнал)
Для интеграции FCKeditor с вашей CMS проделайте следующие действия:
1. Скачайте модуль FCKeditor позволяющие подключить к Drupal WYSIWYG-редактор FCKeditor по этой ссылке
2. Извлеките папку fckeditor из архива
3. Скачайте сам WYSIWYG-редактор FCKeditor по этой ссылке
4. Извлеките папку fckeditor из архива
5. Положите содержимое папки fckeditor, полученной в п.4 в папку fckeditor, находящуюся внутри папки fckeditor, полученной из архива в п.2 (да, да - папки с одинаковыми названиями вложены друг в друга)
6. Зайдите на сервер по ftp и создайте папку modules в папке sites/all
7. В созданную папку modules положите папку fckeditor (которая содержит папку fckeditor, в которой, в свою очередь, находится положенное в п.5 содержимое)
8. Откройте конфигурационный файл, находящийся по адресу /var/www/sites/all/modules/fckeditor/fckeditor/editor/filemanager/connectors/php/config.php
9. Найдите в файле параметр $Config['UserFilesAbsolutePath'] и присвойте ему полный путь до папки с файлами. Должно выглядеть примерно так:
$Config['UserFilesAbsolutePath'] = '/var/www/sites/default/files/' ;
Найдите в файле параметр $Config['UserFilesPath'] и присвойте ему относительный путь до папки с файлами. Должно выглядеть примерно так:
$Config['UserFilesPath'] = '/sites/default/files/' ;
10. Найдите в файле параметр $Config['Enabled'] и присвойте ему значение true. Должно выглядеть примерно так:
$Config['Enabled'] = true ;
11. Сохраните файл
12. Зайдите в CMS. Перейдите в раздел Управление - Конструкция сайта - Модули
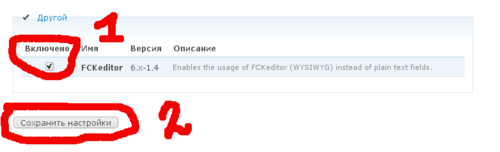
13. Включите только что добавленный в систему модуль, поставив флажок и нажав кнопку "Сохранить настройки", как показано на рисунке
14. Перейдите в раздел Управление - По модулям
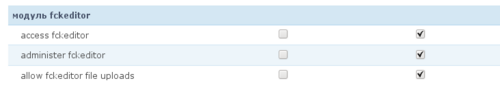
15. Найдите раздел FCKeditor и выберите Настройка прав доступа. Сделайте настройки модуля fckeditor как показано на рисунке
17. Перейдите в раздел Управление - По модулям
18. Найдите раздел FCKeditor и выберите FCKeditor. Отредактируйте профиль Advanced следующим образом:
18.1 Basic setup:
Roles allowed to use this profile: зарегистрированный пользователь (поставить флажок)
18.2 File browser settings:
File browser type: Built-in filebrowser
Allow quick uploads: true
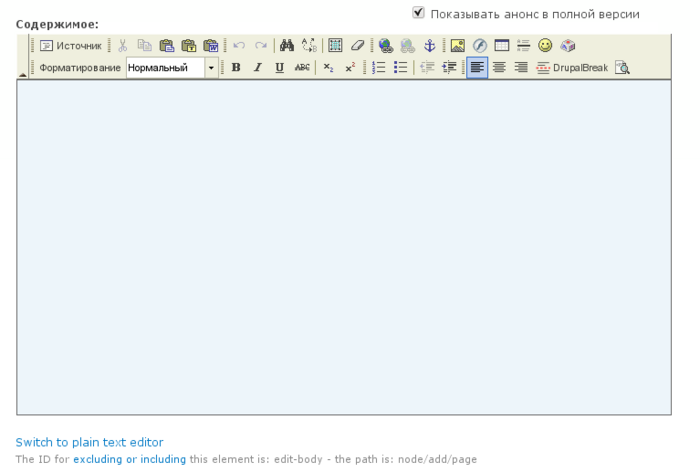
19. Попробуйте создать материал с большими комфортом и скоростью (Создать материал - Заметка, или Создать материал - Страница)
Примечание: Вы уведите, что обычное текстовое поле превратилось в удобный WYSIWYG редактор, по функциям похожий на офисный текстовый процессор
Результат практики
Итогом практики является функционирующий сайт с наполнением, созданный средствами CMS Drupal.
Для выполнения итогового задания необходимо:
1. Определиться с тематикой вашего сайта. 2. Подобрать подходящую тему оформления для вашего сайта (можно использовать стандартные темы Drupal, либо скачать их с drupal.org). Создать на основе выбранной темы оформления свою тему. 3. Внести изменения в оформление сайта (при необходимости: добавить логотип, поменять изображения "шапки", "подложки" и т.п.) 4. Создать меню. 5. Разместить на странице необходимые "блоки" (меню, блог, поля авторизации .....). 6. Создать информационное наполнение страниц. Внедрить WYSIWYG редактор (вставить текст, изображения).